ဒီေန႕တင္တဲ့နည္းပညာကလည္းတကယ္လည္းလန္းတယ္ဗ်ာအသစ္ေလးပါ၊ဘေလာ့ဂါေလာမွာေခတ္စာေနတဲ့Content
Sliderေတြကိုခက္ခက္ခဲခဲအခ်ိန္ကုန္ျပီးလုပ္စရာမလိုေတာ့ပါဘူး။မိမိရဲ႕PopularPostsေတြကိုSliderပံုစံေျပာင္းလုပ္ၾကရ
ေအာင္ေနာ္၊ကုဒ္ကေတာ့အရမ္းရွင္းပါတယ္၊က်ေနာ္ေအာက္မွာပံုနဲ႕တကြျပထားေပးသလိုကုဒ္ထည့္ရမယ့္ေနရာေတြလည္း
ျပထားေပးပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးလည္းဝမ္သားမယ္လို႕လည္းေမ်ာ္လင့္သလိုအရမ္းၾကိဳက္ၾကမယ္လို႕လည္း
ထင္ပါတယ္။Htmlကုဒ္ထဲမွာဝင္စရာလည္းမလိုေတာ့ပါဘူးဗ်ာ။အီးေမးလ္မွာေတာင္းဆိုထားတဲဘေလာ့မိတ္ေဆြလည္းရွိပါတယ္။
တစ္ခ်က္ခုတ္ႏွစ္ခ်က္ျပတ္ဆိုသလိုေပါ့ေနာ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
မွတ္ခ်က္။ ။ပံုကအၾကီးနဲ႕ၾကည့္ခ်င္ရင္ပံုကိုထက္ျပီးClickႏိုပ္လိုက္ပါ။
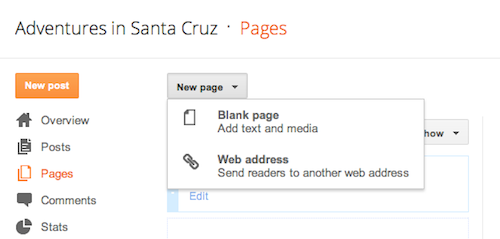
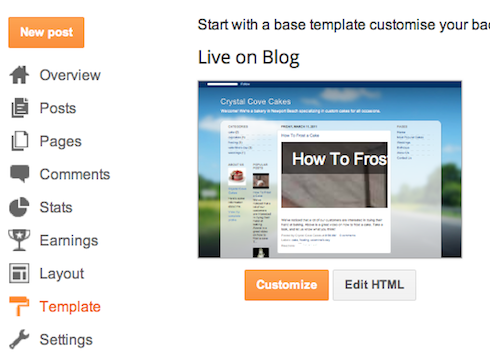
မိမိရဲ႕ဘေလာ့Add A Gadget က Popular Postsကိုေအာက္ပံုမွာျပထားတဲ့အတိုင္းထည့္ေပးလိုက္ပါ။
ေအာက္ကေပးထားတဲ့ကုဒ္ကလည္းအေပၚမွာထည့္ေပးရမယ့္ေနရာျပထားေပးပါတယ္။
http://kp3family.blogspot.com/2012/02/kp3popularpostsslide.html#
- <style>
- @charset "utf-8";
- /* CSS Document */
- .lof-slidecontent, .lof-slidecontent a {
- color:#FFF;
- }
- .lof-slidecontent a.readmore{
- color:#58B1EA;
- font-size:95%;
- }
- .lof-slidecontent{
- position:relative;
- overflow:hidden;
- border:#F4F4F4 solid 1px;
- }
- .lof-slidecontent .preload{
- height:100%;
- width:100%;
- position:absolute;
- top:0;
- left:0;
- z-index:100000;
- text-align:center;
- background:#FFF
- }
- .lof-slidecontent .preload div{
- height:100%;
- width:100%;
- background:transparent url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif) no-repeat scroll 50% 50%;
- }
- .lof-main-outer{
- position:relative;
- height:100%;
- width:800px;
- z-index:3px;
- overflow:hidden;
- }
- /*******************************************************/
- .lof-main-item-desc{
- z-index:100px;
- position:absolute;
- bottom:50px;
- left:0px;
- width:350px;
- background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/bg_trans.png);
- height:100px;
- /* filter:0.7(opacity:60) */
- padding:10px;
- }
- .lof-main-item-desc p{
- margin:0 8px;
- padding:8px 0
- }
- .lof-main-item-desc h3{
- padding:0;
- margin:0
- }
- .lof-main-item-desc h2{
- padding:0;
- margin:15px 0 0 0px;
- }
- .lof-main-item-desc h3 a{
- margin:0;
- background:#C01F25;
- font-size:75%;
- padding:2px 3px;
- font-family:"Trebuchet MS",Trebuchet,Arial,Verdana,sans-serif;
- text-transform:uppercase;
- text-decoration:none
- }
- .lof-main-item-desc h3 a:hover{
- text-decoration:underline;
- }
- .lof-main-item-desc h3 i {
- font-size:70%;
- }
- /* main flash */
- ul.lof-main-wapper{
- /* margin-right:auto; */
- overflow:hidden;
- background:transparent url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif) no-repeat scroll 50% 50%;
- padding:0px;
- margin:0 !important;
- position:absolute;
- overflow:hidden;
- }
- ul.lof-main-wapper li{
- overflow:hidden;
- padding:0px !important;
- margin:0px;
- float:left;
- position:relative;
- }
- .lof-opacity li{
- position:absolute;
- top:0;
- left:0;
- float:inherit;
- }
- ul.lof-main-wapper li img{
- padding:0px !important;
- }
- /* item navigator */
- .lof-navigator-wapper {
- position:absolute;
- bottom:10px;
- right:10px;
- background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png) repeat;
- padding:5px 0px;
- }
- .lof-navigator-outer{
- position:relative;
- z-index:100;
- height:180px;
- width:310px;
- overflow:hidden;
- color:#FFF;
- float:left
- }
- ul.lof-navigator{
- top:0;
- padding:0;
- margin:0;
- position:absolute;
- width:100%;
- background:none !important;
- margin-top: 0 !important;
- margin-left: 0 !important;
- margin-right: 0 !important;
- }
- ul.lof-navigator li{
- cursor:hand !important;
- cursor:pointer !important;
- list-style:none !important;
- padding:0 !important;
- margin-left:0px !important;
- overflow:hidden !important;
- float:left !important;
- display:block !important;
- text-align:center !important;
- }
- ul.lof-navigator li img{
- border:#666 solid 3px;
- }
- ul.lof-navigator li.active img, ul.lof-navigator li:hover img {
- border:#A8A8A8 solid 3px;
- }
- .lof-navigator-wapper .lof-next, .lof-navigator-wapper .lof-previous{
- display:block;
- width:22px;
- height:30px;
- color:#FFF;
- cursor:pointer;
- }
- .lof-navigator-wapper .lof-next {
- float:left;
- text-indent:-999px;
- margin-right:5px;
- background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-l.png) no-repeat right center;
- }
- .lof-navigator-wapper .lof-previous {
- float:left;
- text-indent:-999px;
- margin-left:5px;
- background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-r.png) no-repeat left center;
- }
- #lofslidecontent45 {width:880px;height:340px;}
- .lof-main-outer {width:880px; height:340px;}
- .lof-main-wapper img {height:340px !important; width:880px !important}
- .lof-navigator-wapper img {height:32px !important; width:80px !important}
- </style>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
- <script type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/jquery.easing.js"></script>
- <script language="javascript" type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/scriptlofblogv2.js"></script>
- <script type="text/javascript">
- $(document).ready( function(){
- var buttons = { previous:$('#lofslidecontent45 .lof-previous') ,
- next:$('#lofslidecontent45 .lof-next') };
- $obj = $('#lofslidecontent45').lofJSidernews( { interval : 4000,
- direction : 'opacitys',
- easing : 'easeOutBounce',
- duration : 1200,
- auto : true,
- maxItemDisplay : 10,
- navPosition : 'horizontal', // horizontal
- navigatorHeight : 32,
- navigatorWidth : 80,
- mainWidth:880,
- buttons : buttons} );
- });
- </script>
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစုမွ ကူးယူထားျခင္းျဖစ္ပါတယ္ခင္ဗ်ာ ဒါအသံုး၀င္လို႔ပါ က်ဳပ္လည္းႀကိဳက္တယ္ေလ။အဲဒါေၾကာင့္..







 ၿပီးရင္ok
ၿပီးရင္ok
























.jpg)





