ဒီပို႔စ္ေလးကို အိုင္တီဘဏ္မွ ႀကိဳက္သျဖင့္ကူးယူေဖာ္ျပထားျခင္းျဖစ္ပါတယ္။ မူရင္းလင့္ကေတာ့ ဒီမွာပါ။ က်ဳပ္ ေအာက္ကပို႔စ္ေတြမွာလည္းပါပါတယ္။ ဒါေလးေတြက စပါယ္ရွယ္ေလးေတြေနာ္။ကၽြန္ေတာ္အခု ေျပာျပမဲ့ Post ေလးေတာ့ ကၽြန္ေတာ္တို႕ Blogger သမားေတြ အတြက္ မိမိ ၀က္ဆိုဒ္ေလးမွာ 3D Social Network Icons ေလးထားျပီး အသံုးျပဳခ်င္တဲ့ သူေတြ အတြက္ပါ။Design ေလးက ေတာ္ေတာ္ လန္းပါတယ္ဗ်ာ။ကၽြန္ေတာ္လဲ ၾကိဳက္လြန္းလို႕ IT Bank Site ေလးမွာလဲ အသံုးျပဳထားပါတယ္။သူငယ္ခ်င္းေတြ လဲ သေဘာက်ရင္ ကၽြန္ေတာ္က ေပးဖို႕ အဆင္သင့္ပါပဲဗ်ာ။ေအာက္က ပံုေလး အတိုင္းေပါ့ဗ်ာ။Wordpress အသံုးျပဳတဲ့ သူေတြ အတြက္ကေတာ့ ေအာက္က Code ေလးကို ယူလိုက္ပါေနာ္။
အရင္ဦးဆံုး Wordpress ရဲ႕ Dashboard ကို သြားလိုက္ပါ။
Wordpress Dashboard > Apperance > Widgets > Add A Text Widget To Your Slidebar ကိုသြားျပီး ကၽြန္ေတာ္ ေအာက္မွာ ေပးထားတဲ့ Code ေလးေတြကို ကူးထဲ့လိုက္ပါ။အ၀ါေရာင္ နဲ႕ေရးထားတဲ့ ေနရာေလးေတြမွာေတာ့ မိမိ တို႕ အသံုးျပဳရမဲ့ Link ေလးေတြကို အစားထိုးျပီး ထည့္လိုက္ပါ။
<style> #social a:hover {background-color: transparent;opacity:0.7;} #social img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; } #social img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); } </style> <center><div id="social"> <!--Start Rss Icon--> <a title="Grab Our Rss Feed" href="YOUR-FEED-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7jGubsZsOUXtKg9DklFSXTsSI8-jZc58oRgid8WflYwkf52Jh1cgSbWS86-orI1edBQAI6Tb2M70Uy6XybR5w9lz9yg5FQqj-ZHqOTChY5mxPRImNcxUVUQxD2vPNsvrjHI94kjCM3tml/s1600/RSS-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Rss Icon--> <!--Start Email Rss Icon--> <a rel="nofollow" title="Get Free Updates Via Email" href="YOUR-EMAIL-RSS-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFCorUHL7ebbXZYTNvpzjfpUS2q93xM9vMl6SpDRjgfBiX6gWDMrKDNw23KONDXy7cJMRX54vAYU_dLo28a2Xa9fm9A1Se0eZs_c2-g9t7hlG4LmlwKABCIxW3H9Q0uPHho3iV46zFyr_k/s1600/RSS-EMAIL-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Email Rss Icon--> <!--Start Facebook Icon--> <a rel="nofollow" title="Like Our Facebook Page" href="YOUR-FACEBOOK-PAGE-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkRtbo328KFJAfb5So44oUi7eCI14VnI6l6DgyjMnQnH6DHAxAAjP_u7nnYLpQwySsrz8K4N5ugWbKW5gfLddz9cF6pSFKmZdlj1x_B8L6JVvwtTZqYXNSnn2FjEYM_Ntiwj6CgQ5UXT0V/s1600/FACEBOOK-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Facebook Icon--> <!--Start Twitter Icon--> <a rel="nofollow" title="Follow Our Updates On Twitter" href="YOUR-TWITTER-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTD2tEUeaoM7q919NJb9WBKC8S9xcU5ke9Vb-eLCf_9s9c5qGbZot0c1Vo_e65Ddgzd7l-B65f0J7AkoCmv5veA9wsk4c48lXcjou7sNwyZ-PKEzCQsyFUjSUQF34gMEX0eU7yfNcMH8rI/s1600/TWITTER-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Twitter Icon--> <!--Start Google+ Icon--> <a title="Follow Us On Google+" rel="nofollow" href="YOUR-GOOGLE-PLUS-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNvLz_pmztK9LQDmRdq6THm29S7OPEVUVeXmZ9HI2xjAR_XiLg7uCqhtgR3B-6M7WMWcmF2tDZ1Gno0cnFzfyt03YvAlDBhTosWf5O287VxXVRqMVt4WnjuR00OGhkvp3Rbn1SGe9nsm_6/s1600/GOOGLE-PLUS-48x48.png"/></a> <!--End Google+ Icon--> <!--Start Pinterest Icon--> <a title="Follow Our Pins" rel="nofollow" href="YOUR-PINTEREST-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWDgcIpql9w9PFb82STw1Fy_WNNXatRcfGiSiOkBfCooyxNR0ZRJE12zq2ihUiunK2POgb5zFVWLZFsuucVtqpLin34CGS5RmuZfro41x-OvDoQ419B11GlD_3twtNwu5IHyj27jC2zmia/s1600/PINTEREST-48x48.png" alt="Follow Me on Pinterest" /></a> <!--End Pinterest Icon--> </div><br/> <!--Start Feed Count Button--> <a href="YOUR-FEEDBURNER-URL-HERE" target="_blank"><img alt="spice up your blog" src="http://feeds.feedburner.com/~fc/spiceupyourblog?bg=ff9933&fg=000000&anim=1" style="border:0" /></a><!--End Feed Count Button--> </center>
Blogger အသံုးျပဳတဲ့ သူေတြ အတြက္ကေတာ့ ေအာက္က Code ေလးကို ယူလိုက္ပါေနာ္။
အရင္ဦးဆံုး Blogger ရဲ႕ Dashboard ကို သြားလိုက္ပါ။
Blogger Dashboard > Design > Add A Gadget ကိုသြားျပီး ကၽြန္ေတာ္ ေအာက္မွာ ေပးထားတဲ့ Code ေလးကို ကူးထည့္လိုက္ပါ။အ၀ါေရာင္ နဲ႕ေရးထားတဲ့ ေနရာေလးေတြမွာေတာ့ မိမိ တို႕ အသံုးျပဳရမဲ့ Link ေလးေတြကို အစားထိုးျပီး ထည့္လိုက္ပါ။
<style> #social a:hover {background-color: transparent;opacity:0.7;} #social img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; } #social img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); } </style> <center><div id="social"> <!--Start Rss Icon--> <a title="Grab Our Rss Feed" href="YOUR-FEED-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7jGubsZsOUXtKg9DklFSXTsSI8-jZc58oRgid8WflYwkf52Jh1cgSbWS86-orI1edBQAI6Tb2M70Uy6XybR5w9lz9yg5FQqj-ZHqOTChY5mxPRImNcxUVUQxD2vPNsvrjHI94kjCM3tml/s1600/RSS-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Rss Icon--> <!--Start Email Rss Icon--> <a rel="nofollow" title="Get Free Updates Via Email" href="YOUR-EMAIL-RSS-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFCorUHL7ebbXZYTNvpzjfpUS2q93xM9vMl6SpDRjgfBiX6gWDMrKDNw23KONDXy7cJMRX54vAYU_dLo28a2Xa9fm9A1Se0eZs_c2-g9t7hlG4LmlwKABCIxW3H9Q0uPHho3iV46zFyr_k/s1600/RSS-EMAIL-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Email Rss Icon--> <!--Start Facebook Icon--> <a rel="nofollow" title="Like Our Facebook Page" href="YOUR-FACEBOOK-PAGE-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkRtbo328KFJAfb5So44oUi7eCI14VnI6l6DgyjMnQnH6DHAxAAjP_u7nnYLpQwySsrz8K4N5ugWbKW5gfLddz9cF6pSFKmZdlj1x_B8L6JVvwtTZqYXNSnn2FjEYM_Ntiwj6CgQ5UXT0V/s1600/FACEBOOK-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Facebook Icon--> <!--Start Twitter Icon--> <a rel="nofollow" title="Follow Our Updates On Twitter" href="YOUR-TWITTER-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTD2tEUeaoM7q919NJb9WBKC8S9xcU5ke9Vb-eLCf_9s9c5qGbZot0c1Vo_e65Ddgzd7l-B65f0J7AkoCmv5veA9wsk4c48lXcjou7sNwyZ-PKEzCQsyFUjSUQF34gMEX0eU7yfNcMH8rI/s1600/TWITTER-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Twitter Icon--> <!--Start Google+ Icon--> <a title="Follow Us On Google+" rel="nofollow" href="YOUR-GOOGLE-PLUS-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNvLz_pmztK9LQDmRdq6THm29S7OPEVUVeXmZ9HI2xjAR_XiLg7uCqhtgR3B-6M7WMWcmF2tDZ1Gno0cnFzfyt03YvAlDBhTosWf5O287VxXVRqMVt4WnjuR00OGhkvp3Rbn1SGe9nsm_6/s1600/GOOGLE-PLUS-48x48.png"/></a> <!--End Google+ Icon--> <!--Start Pinterest Icon--> <a title="Follow Our Pins" rel="nofollow" href="YOUR-PINTEREST-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWDgcIpql9w9PFb82STw1Fy_WNNXatRcfGiSiOkBfCooyxNR0ZRJE12zq2ihUiunK2POgb5zFVWLZFsuucVtqpLin34CGS5RmuZfro41x-OvDoQ419B11GlD_3twtNwu5IHyj27jC2zmia/s1600/PINTEREST-48x48.png" alt="Follow Me on Pinterest" /></a> <!--End Pinterest Icon--> </div><br/> <!--Start Feed Count Button--> <a href="YOUR-FEEDBURNER-URL-HERE" target="_blank"><img alt="spice up your blog" src="http://feeds.feedburner.com/~fc/spiceupyourblog?bg=ff9933&fg=000000&anim=1" style="border:0" /></a><!--End Feed Count Button--> </center>
ကဲ........ဒါေလးပါပဲ သူငယ္ခ်င္းတို႕ေရ သံုးၾကည့္ၾကပါဦးဗ်ာ။ၾကိဳက္ရင္ တျခားသူငယ္ခ်င္းေတြကို ကၽြန္ေတာ့ IT Bank ေလးကို လမ္းညႊန္ေပးၾကပါဦးလို႕ ေတာင္းဆိုပါရေစဗ်ာ။ဒီ ေကာင္ေလးက ကိုယ့္ ၀က္ဆိုဒ္မွာ တင္ရင္ Design ေလးကလဲ လန္းတဲ့ အျပင္ 3D ေလးလဲ ျဖစ္ျပီး ရိုးရွင္းလွပတဲ့ Style ေလးမို႕ ကၽြန္ေတာ္ ကိုယ္တိုင္ကိုကလဲ သေဘာက်လို႕ သိမ္းမထားဘဲ ကၽြန္ေတာ့ IT Bank သူငယ္ခ်င္းေတြလဲ သေဘာက်သြားေအာင္ ကၽြန္ေတာ္က ျပန္ျပီးမွ်ေ၀ေပးလိုက္တာျဖစ္ပါတယ္ဗ်ာ။
======================================================================
မိမိ Web Site ေလးမွာ Search Box လန္းလန္းေလးေတြ သံုးျပီးလန္းခ်င္တဲ့သူေတြ အတြက္ပါ။ကၽြန္ေတာ္ ဒီ တစ္ခါ ကၽြန္ေတာ္တို႕ Blogger သမားေတြအတြက္ မိမိ Site ေလးမွာ Search Box လွလွေလးထည့္သြင္းျပီး အသံုးျပဳခ်င္တဲ့သူေတြ အတြက္ေပါ့ဗ်ာ။ကၽြန္ေတာ္ ေအာက္မွာ ပံုေလးေတြနဲ႕ ေကာ Code ေလးေတြပါ ထည့္သြင္းေပးထားပါတယ္ဗ်ာ။သူငယ္ခ်င္းေတြ လိုခ်င္ရင္ ေအာက္မွာ ယူလိုက္ပါေနာ္။အသံုးျပဳနည္းေလးပါ ကၽြန္ေတာ္ ေရးေပးထားပါတယ္ဗ်ာ။ေအာက္က အဆင့္ေလးေတြ အတိုင္းသြားျပီး ထည့္လိုက္ပါေနာ္။
အရင္ဦးဆံုး Blogger ရဲ႕
Design >> Page Elements >> Add a Gadget >> Html/Javascript ကိုသြားပါ။ျပီးရင္ မိမိ ၾကိဳက္တဲ့ Design ေလးကိုေရြးျပီး Code ကို Copy ယူျပီး ကူးထည့္လိုက္ပါ။ျပီးရင္ေတာ့ ေနာက္ဆံုး အေနနဲ႕
Save လိုက္ေပါ့ဗ်ာ။လြယ္လြယ္ေလးပါပဲ။ကဲ လိုခ်င္ရင္ အျမန္ဆံုးသာယူလိုက္ေပေတာ့ေနာ္။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ဒီ ပံုရဲ႕ Code က ေအာက္မွာ Copy လုပ္ပါ။
ကဲ သူငယ္ခ်င္းေတြ အားလံုးရဲ႕ Site ေလးမွာ ကၽြန္ေတာ့ရဲ႕ Search Box ေလးေတြ ထည့္ျပီး လန္းႏိုင္ၾကပါေစဗ်ာ။သူငယ္ခ်င္းေတြ အားလံုး အဆင္ေျပရင္ ကၽြန္ေတာ္ ၀မ္းသာပါတယ္ဗ်ာ။
***********************************************************
မိမိ Web Site မွာ ရိုးရွင္းဆံုးနဲ႕ အလွပဆံုးနာရီေလးတစ္လံုး ခ်ိတ္ဆြဲထားျပီး သံုးစြဲခ်င္တဲ့သူေတြ အတြက္ပါ။
နာရီေလးလန္းတယ္ေနာ္ ႀကိဳက္သူမ်ားတပ္ဆင္ႏိုင္သည္။
ကၽြန္ေတာ္ တစ္ခု သတိေပးခ်င္တာကေတာ့ အေပၚက Code ေလးကေတာ့ မိမိရဲ႕ ၀က္ဆိုဒ္ေနာက္ခံ Background အျဖဴေရာင္နဲ႕ အသံုးျပဳထားတဲ့ သူေတြ အတြက္ Code ေလးေပါ့။ေအာက္က Code ေလးကေတာ့ မိမိတို႕ ၀က္ဆိုဒ္ရဲ႕ေနာက္ခံ Background ဟာအနက္ေရာင္နဲ႕ အသံုးျပဳထားတဲ့ သူေတြ အတြက္ Code ေလးေပါ့ဗ်ာ။
ကၽြန္ေတာ္တို႕ Blogger မွာ အသံုးျပဳပံုေလးကေတာ့
www.blogger.com ကို Sign In ၀င္လိုက္ပါ။
1.Design
2.Page Elements
3.Add A Gadget
4.Html/Javascript ထည့္ကို ကူးထည့္ျပီး Save လိုက္ယံုပါပဲဗ်ာ။
ကဲ သူငယ္ခ်င္းေတြ အားလံုး ဒီေလာက္ဆိုရင္ အဆင္ေျပၾကလိမ့္မယ္လို႕ ထင္ပါတယ္ဗ်ာ။Html/Javascript အလုပ္လုပ္တဲ့ ေနရာတိုင္း အသံုးျပဳလို႕ရပါတယ္ဗ်ာ။သူငယ္ခ်င္းေတြ အားလံုးအဆင္ေျပၾကမယ္ ဆိုရင္ ကၽြန္ေတာ္ ၀မ္းသာပါတယ္ဗ်ာ။
%$%$%$%$$%$$$$%%%%%%%%%$$$$$$$$@^%%%%%%%#@$$$$$%%%^^^^^%%$
ကၽြန္ေတာ္ ဒီတစ္ခါေတာ့ ကၽြန္ေတာ္တို႕ Blogger သမားေတြ အတြက္ မိမိ Blog Post ေလးေတြရဲ႕ေအာက္မွာ Social Network Share လုပ္တဲ့ Box လွလွေလး တစ္ခုထည့္ထားခ်င္တဲ့ သူေတြ အတြက္ေပါ့ဗ်ာ။ကၽြန္ေတာ့ IT Bank ေလးမွာလဲ သံုးထားပါတယ္ဗ်ာ။Post တစ္ခုခ်င္းအလိုက္ေပါ့ဗ်ာ။Social Network ေလးေတြက ေတာ္ေတာ္စံုပါတယ္ဗ်ာ။Print ထုတ္တဲ့ Function ေလးလဲ ပါပါတယ္ဗ်ာ။ေအာက္က ပံုေလး အတိုင္းေပါ့ဗ်ာ။
မိမိ Blog Site ေလးမွာ ထားခ်င္တယ္ဆိုရင္ေတာ့ ေအာက္က နည္းေလး အတိုင္းသြားလိုက္ေပါ့ဗ်ာ။
www.blogger.com ကို Sign In ၀င္လိုက္ပါ။
1.Design
2.Edit Html
3.Ctrl+F ကိုႏွိပ္ျပီး ေပၚလာတဲ့ Search Box ေလးမွာ ေအာက္မွာ ေပးထားတဲ့ Code ေလးကို ရွာပါ။
4.Expand Widget Tamplates ဆိုတဲ့ေနရာေလးကို အမွန္ျခစ္ေလးေပးထားလိုက္ပါ။
<data:post.body/>
အဲ့ဒီ Code ေလးကိုရွာလို႕ ေတြ႕ျပီဆိုရင္ ကၽြန္ေတာ္ေအာက္မွာ ေပးထားတဲ့ Code ေလးကို Copy ယူျပီး အေပၚကကၽြန္ေတာ္တို႕ရွာထားတဲ့ Code ေလးရဲ႕ ေအာက္မွာ ကူးထည့္ေပးလိုက္ရံုပါပဲဗ်ာ။ျပီးရင္ေတာ့ ေနာက္ဆံုး အဆင့္အေနနဲ႕ Save Template ႏွိပ္လိုက္ယံုေပါ့ဗ်ာ။ကဲ ဒီေလာက္ဆိုရင္ သူငယ္ခ်င္းေတြ အားလံုးအဆင္ေျပၾကလိမ့္မယ္လို႕ ထင္ပါတယ္ဗ်ာ။ကဲ Blogger သမားေတြ အားလံုး အဆင္ေျပၾကမယ္ဆိုရင္ ကၽြန္ေတာ္ အခ်ိန္ကုန္ခံရက်ိဳးနပ္ပါျပီဗ်ာ။
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
ကၽြန္ေတာ္ အခု တင္မဲ့ Post ေလးကေတာ့ ကၽြန္ေတာ္တို႕ Blog Links ေတြကို Mouse ေထာက္လိုက္ရင္ Colour ေလးေတြ မ်ိဳးစံုေျပာင္းသြားေအာင္ ျပဳလုပ္ေပးတဲ့ RainBow Links Style လို႕ေခၚတဲ့ Code ေလးေတြနဲ႕ မိတ္ဆက္ေပးပါရေစဗ်ာ။ကၽြန္ေတာ့ကို ညီေလး တစ္ေယာက္ကလဲ အဲ့ဒီ Code ေလးလိုခ်င္တယ္လို႕ အကူအညီေတာင္းထားတာေလးလဲ ရွိလို႕ ကၽြန္ေတာ္ တင္ေပးလိုက္တာပါ။ကၽြန္ေတာ္ ဆိုဒ္မွာ အသံုးျပဳထားသလို Links တိုင္းလိုလိုေလးမွာ Mouse ေထာက္လိုက္ရင္ အေရာင္မ်ိဳးစံု ေျပာင္းေနတာကိုေတြ႕ရမွာ ျဖစ္ပါတယ္ဗ်ာ။အရင္ဦးဆံုး လုပ္ရမွာက
www.blogger.com ကို Signin ၀င္ပါ။
1.Design
2.Edit Html
3.Ctrl+F ကို ႏွိပ္ပါ။

ကို အမွန္ျခစ္ေလး ေပးထားပါ။
Ctrl+F ကိုႏွိပ္လိုက္တာနဲ႕ က်လာတဲ့ Search Box ေလးမွာ
</head> ကို ရိုက္ထည့္ျပီး ရွာပါ။ေတြ႕ရင္
</head> ဆိုတဲ့ စာလံုးရဲ႕ ေအာက္မွာ ကၽြန္ေတာ္ ေအာက္မွာ ေပးထားတဲ့ Code ေလးေတြကို ကူးထည့္လိုက္ပါဗ်ာ။
ျပီးရင္ေတာ့ Save Template Buttom ကို Click လိုက္ေပါ့။ကဲ ဒါဆိုရင္ သူငယ္ခ်င္းေတြရဲ႕ Blog Site ေလးဟာ RainBow အေရာင္ေလးေတြ ေျပာင္းတဲ့ Link ေလးေတြ ရသြားမွာ ျဖစ္ပါတယ္ဗ်ာ။ကဲ သူငယ္ခ်င္းေတြ အားလံုး အဆင္ေျပၾကပါေစလို႕ ဆုေတာင္းေပးလိုက္ပါတယ္ဗ်ာ။သူငယ္ခ်င္းေတြ အားလံုး အဆင္ေျပသြားခဲ့မယ္ ဆိုရင္ ကၽြန္ေတာ္ေပးဆပ္ခဲ့ရတဲ့ အခ်ိန္ေတြ အတြက္ ကၽြန္ေတာ္ ေက်နပ္မိပါတယ္ဗ်ာ။
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
ဒီ တစ္ခါလဲ ကၽြန္ေတာ္တို႕ Web Site ၀ါသနာရွင္ သူငယ္ခ်င္းမ်ားအတြက္ Search Engine Box လွလွေလးကို မိမိ Site ေလးမွာ ခ်ိတ္ဆြဲခ်င္ေသာသူေတြ အတြက္ပါဗ်ာ။ကဲ ကၽြန္ေတာ္ ေအာက္မွာ ပံုေလး နဲ႔ တကြ ျပေပးထားပါတယ္ဗ်ာ။ကၽြန္ေတာ့ Site ေလးမွာလဲ ခ်ိတ္ဆြဲထားပါတယ္ဗ်ာ။
1.Design
2.Page Elements
3.Add a Gadget
4.Html/Javascript ဆိုတဲ့ ေနရာ ေပၚလာျပီဆိုရင္ေတာ့ ကၽြန္ေတာ္ ေပးထားတဲ့ အေပၚက Code ကို ကူးျပီး ထည့္ရမွာ ျဖစ္ပါတယ္။
5.Save လိုက္ပါ။ဒါဆိုရင္ ကၽြန္ေတာ္တို႕ေတြ အေပၚကပံုေလး အတိုင္း မိမိ Site မွာ ခ်ိတ္ဆြဲထားျပီးသား ျဖစ္သြားပါ့မယ္။သိျပီးသား လူေတြမ်ား ရွိရင္ ေတာင္းပန္ပါတယ္ဗ်ာ။မသိေသးသူမ်ား အတြက္ ရည္ရြယ္ျပီး ေျပာျပျခင္းျဖစ္ပါတယ္ဗ်ာ။
(မွွတ္ခ်က္ -
www.welcometoitbank.blogspot.com တို႕လို ေနရာမ်ိဳးမွာ မိမိ Web Site ရဲ႕ Link ကို ထည့္သြင္းရမွာ ျဖစ္ပါတယ္။
#000000 ေနရာမွာေတာ့ မိမိ စိတ္ၾကိဳက္ အေရာင္ေတြရဲ႕ Code ကိုထည့္သြင္း အသံုးျပဳလို႕ရပါတယ္ေနာ္။သူငယ္ခ်င္းေတြ အားလံုး အဆင္ေျပၾကပါေစလို႕ ဆုေတာင္းေပးလိုက္ပါတယ္ဗ်ာ။)
##############################################################################
ဒီ တစ္ခါေတာ့ ကၽြန္ေတာ္ Web site သမားေတြ အတြက္ ကၽြန္ေတာ္ သိသေလာက္ လက္ေဆာင္ေလး တစ္ခု ေပးပါရေစဗ်ာ။Web Site ေတြရဲ႕ Slide Bar ေတြမွာ ေတြ႕ေနရတဲ့ အဂၤလိပ္ ရက္စြဲကို ျမန္မာ လို ေျပာင္းသြားေအာင္ လုပ္တဲ့ Javascript Code ေလး တစ္ခုနဲ႕ မိတ္ဆက္ေပးပါရေစဗ်ာ။လုပ္ရတာေလး ကလဲ ေတာ္ေတာ္ လြယ္ပါတယ္။Html/Javascript Code ေတြ အလုပ္လုပ္ တဲ့ ေနရာတိုင္း သံုးလို႕ရပါတယ္ဗ်ာ။ကၽြန္ေတာ္ ေအာက္မွာ ပံုေလးနဲ႕ တကြ ျပေပးထားပါတယ္ဗ်ာ။ဒီ ပံုေလးအတုိင္းေလးပါ။ကၽြန္ေတာ့ Site ေလးမွာလဲ ခ်ိတ္ဆြဲထားပါတယ္ဗ်ာ။
ေအာက္က Code ေလးကို ကူးထည့္လိုက္ယံုပါပဲဗ်ာ။ကၽြန္ေတာ္ တို႕ Blog မွာ ခ်ိတ္ဆြဲပံုကိုေတာ့ ေျပာျပေပးသြားပါ့မယ္။တျခား Site ေတြမွာ ခ်ိတ္ဆြဲပံုကိုေတာ့ ကၽြန္ေတာ္ အခ်ိန္ သိပ္မရလို႕ မေျပာေတာ့ပါဘူး။အဲ့ဒါကေတာ့ မိမိဥာဏ္ ရွိသလိုသာ စမ္းျပီး သံုးၾကပါလို႕ ေျပာပါရေစဗ်ာ။ကၽြန္ေတာ္တို႕ Blog Site ေတြမွာ ဆိုရင္
1.Design
2.Page Elements
3.Add a Gadget
4.Html/Javascript ဆိုတဲ့ ေနရာ ေပၚလာျပီဆိုရင္ေတာ့ ကၽြန္ေတာ္ ေပးထားတဲ့ ေအာက္က Code ကို ကူးျပီး ထည့္ရမွာ ျဖစ္ပါတယ္။
5.Save လိုက္ပါ။ဒါဆိုရင္ ကၽြန္ေတာ္တို႕ေတြ အေပၚကပံုေလး အတိုင္း မိမိ Site မွာ ခ်ိတ္ဆြဲထားျပီးသား ျဖစ္သြားပါ့မယ္။သိျပီးသား လူေတြမ်ား ရွိရင္ ေတာင္းပန္ပါတယ္ဗ်ာ။မသိေသးသူမ်ား အတြက္ ရည္ရြယ္ျပီး ေျပာျပျခင္းျဖစ္ပါတယ္ဗ်ာ။
Welcome To IT Bank သူငယ္ခ်င္းေတြ အားလံုး အစစ အရာ အဆင္ေျပျပီး ေအာင္ျမင္ေသာ သူေတြ ျဖစ္ၾကပါေစလို႕ ဆုေတာင္းေပးလိုက္ပါတယ္ဗ်ာ။
++++++^^^^^^////////////////////////////^^^^^%%%%%%%$$$$$$$+++++###@@@@@@@@
ကဲ ဒီတစ္ခါေတာ့ ကၽြန္ေတာ္တို႕ Blog ေတြမွာ ျမန္မာျပကၡဒိန္ေလး ထည့္ခ်င္တဲ့သူေတြအတြက္ ပါ။ကၽြန္ေတာ္တို႕ဟာ ျမန္မာႏိုင္ငံက Blogger သမားေတြျဖစ္တယ္ဆိုတာကို ကၽြန္ေတာ္ တို. ဆိုဒ္ေတြမွာ ျမန္မာျပကၡဒိန္ေလး တပ္ျပီးဂုဏ္ယူလိုက္ၾကရေအာင္လားဗ်ာ။တျခား ႏိုင္ငံက Blogger ေတြက လဲ သူတို႕နိုင္ငံ ရဲ႕ ျပကၡဒိန္ေလးကို ခ်ိတ္ဆြဲထားၾကတယ္ေလ။ကၽြန္ေတာ္တို႕ ျမန္မာ Blogger ေတြလဲ အားမငယ္ရေအာင္ ျပကၡဒိန္ေလး ခ်ိတ္ၾကတာေပါ့ဗ်ာ။သူငယ္ခ်င္းေတြ လိုခ်င္ရင္ ေအာက္မွာ Code ေလးယူလိုက္ပါဦးဗ်ာ။ဘယ္လို ပံုစံေလးလဲဆိုတာ ကၽြန္ေတာ္ ပံုနဲ႕တကြ ေအာက္မွာ ျပထားပါတယ္ဗ်ာ။
<script src="http://soemin.googlecode.com/svn/scripts/myanmar_calendar.js" type="text/javascript"></script>1.Design
2.Layout
3.Page Elements
4.Add A Gadget
5. HTML/Javascript
6.Save လိုက္ပါဗ်ာ။
ဒါဆို သူငယ္ခ်င္းတို႕ Blog ေလးမွာ ျမန္မာတို႕ရဲ႕ ျမန္မာျပကၡဒိန္ေလး ရပါျပီဗ်ာ။
*****************************************************************
ဒါကေတာ့ လုင္တစ္ဦးမွ ကူးယူေဖာ္ျပထားပါတယ္
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
FaceBook ေခၚ မ်က္ႏွာစာအုပ္ လူမႈကြန္ယက္ၾကီးမွာ မိမိ ရဲ႕ Fan Page လုပ္ထားျပီးေတာ့ မိမိရဲ႕ Blog ေလးမွာပါ အဲဒီ့ Fan Page ကေလးကုိ ေဖာ္ျပခ်င္တဲ့သူေတြ အတြက္ ရည္ရြယ္ျပီးေရးလုိက္ပါတယ္ခင္ဗ်ာ ... အဲဒီ့လုိေလး လုပ္ထားတဲ့ အတြက္ မိမိ ဘေလာဂ့္ ကုိ မေရာက္ျဖစ္ဘူး ဆုိရင္ေတာင္မွ ကုိယ့္ ရဲ႕ မ်က္ႏွာစာအုပ္က Fan Page မွာ ဖတ္ႏုိင္ေအာင္အတြက္ အဆင္ေျပတာေပါ့ ...ဒါဆုိရင္ ကြ်န္ေတာ္တုိ႕ မ်က္ႏွာစာအုပ္က Fan Page ကုိ ဘယ္လုိ လုပ္မလဲ .... မ်က္ႏွာစာအုပ္က Fan Page ကုိ လုပ္ဖုိ႕ အတြက္ ဒီေအာက္က လင့္ ကေလးကုိ အရင္ သြားဖုိ႕လုိပါတယ္ ...
http://www.facebook.com/pages/create.phpအဲဒီ့ကုိေရာက္ရင္ ကုိယ္လုပ္မဲ့ ပုံစံ ကုိ အရင္ဆုံး ေရြးပါ့မယ္ .. ေရြး ျပီး ေတာ့ ေနာက္ထပ္ ဆက္ျပီးေတာ့ လုပ္တာေလးေတြ ကုိေတာ့ ကြ်န္ေတာ္ အေသးစိတ္မေျပာေတာ့ပါဘူး .. အဲဒါ က သိပ္ျပီးေတာ့ အခက္အခဲ ၾကီး မဟုတ္လုိ႕ပါ ...ျပီးရင္ ဘာဆက္လုပ္မလဲ ...ကြ်န္ေတာ္တုိ႕ အဲဒီ့ Fan Page Gadget ကုိထည့္ဖုိ႕ အတြက္ မိမိရဲ႕ Fan Page ကုိ သြားပါ့မယ္ ..အဲဒီ့မွာ Get Started ဆုိတာေလး ရွိပါ့မယ္ ... အဲဒါ ကေလးကုိ ႏွိပ္လုိက္ပါ ...

ႏွိပ္လုိက္ျပီးျပီ ဆုိရင္ အဲ့ဒီ့မွာ ပုံမွာ ျပထားသလုိေလး Like Box ဆုိတာေလးကုိ ႏွိပ္လုိက္ရင္ ေနာက္ထပ္ စာမ်က္ႏွာတစ္ခု ကုိေရာက္သြားမွာ ျဖစ္ပါတယ္ ... ေရာက္သြားျပီဆုိရင္ေတာ့ Facebook Page URL ဆုိတဲ့ ေနရာေလးမွာ ကုိယ့္ရဲ႕ Fan Page ရဲ႕ URL ကေလး ကုိ ထည့္ရမွာျဖစ္ပါတယ္ .... ေအာက္ကပုံက ကြ်န္ေတာ့္ရဲ႕ FB Fan Page ရဲ႕ Url ပါ .. အဲဒီ့လုိ URL ကေလးကုိ ကူးျပီးရင္ ေတာ့ ....

ဒီေအာက္က ပုံေလးထဲ မွာ လုိ Facebook Page URL မွာ ေစာေစာက ကုိယ့္ရဲ႕ FB Page URL ကုိ ထည့္ေပးလုိက္ရင္ ေဘးဘက္မွာေပၚလာပါ့မယ္ ... အဲဒါကေလးကုိ မွ Get COde ဆုိျပီးေတာ့ ယူလုိက္ပါ ..

.ျပီးရင္ေတာ့ အဲဒီ့ Code ကေလးကုိ ကုိယ့္ဘေလာဂ့္ ရဲ႕
Design ==> Add Gadget => html/javascript ဆုိျပီးတစ္ခုထည့္ Paste ေပးလုိက္ရင္ အားလုံး အဆင္ေျပသြားပါလိမ့္မယ္ ....
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
 Click ! Image to zoom!
Click ! Image to zoom! အကုိေကာင္းေျပာသြားတာကေလးပါ ... ကြ်န္ေတာ့္ Blog မွာဆုိရင္ ညာဘက္ေထာင့္က f share ဆုိတဲ့ Buttom ကေလးထည့္တာကေလးပါ .. ကုိယ့္ရဲ႕ Blog က စာေတြ ကုိ Facebook မွာ ျပန္ျပီးေတာ့ Share ခ်င္တာေတြ ရွိခဲ့ ရင္ ျပန္ျပီးေတာ့ share ရေအာင္ပါ ... ျပီးေတာ့ တျခားသူေတြ လဲ Share ခ်င္တာေတြမ်ားရွိရင္ Share ႏုိင္ေအာင္ပါ ... Facebook ကုိေတာ့အားလုံးသိမွာပါ ... အရမ္းေခတ္စားေနတဲ့ လူမႈဆက္သြယ္ေရး ကြန္ယက္ၾကီးတစ္ခု ပါ .. ေတာ္ေတာ္မ်ားမ်ားမွာလဲ Facebook account တစ္ခု ရွိမွာပါ ... အခုဆုိရင္ Facebook မွာ လူေပါင္း 500 million ေက်ာ္ သြားပါျပီ .. သူငယ္ခ်င္းေတြ နဲ႕ ရွာႏဳိင္သလုိ ... ဂိမ္း ေတြလဲ စုံစိ ေနေအာင္ရွိပါ တယ္ .. တစ္ခါတစ္ေလ ဆုိရင္ မုိးလင္းကေနမုိးခ်ဳပ္ အဲဒီံ social network ထဲမွာပဲ ကုန္သြား တတ္ပါတယ္ .. ကြ်န္ေတာ္ကေတာ့ twitter ထက္ Facebook ကုိ ပုိျပီးၾကဳိက္ပါတယ္ ... အခု အဲဒီ့မွာ Share ခ်င္တာေတြ Share ႏုိင္ဖုိ႕အတြက္ ေပါ့ ... ဒီပုိစ့္ကုိ
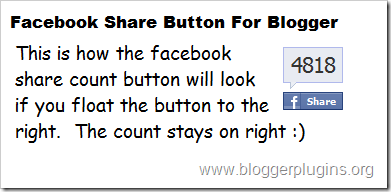
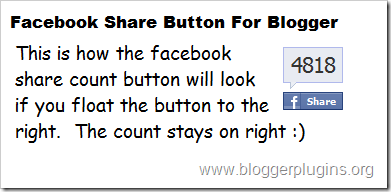
http://www.bloggerplugins.org ကေနျပီးေတာ့ ရွာျပီးေတာ့ ေရးေပးလုိက္ပါတယ္ခင္ဗ်ာ ... Share buttom မွာလည္း အမ်ဳိးမ်ဳိး ရွိပါတယ္ ... Fshare buttom ကုိမွ အၾကီးနဲ႕ ျပီးေတာ့ Count က ညာဘက္မွာလား အေပၚမွာလား .. ပုံစံအမ်ဳိးမ်ဳိးပါ .. ေအာက္မွာ ပုံကေလးေတြနဲ႕ျပထားပါတယ္ ... ၄ မ်ဳိးရွိပါတယ္ .. ျပီးေတာ့ ထည့္ရမယ့္ ေနရာကုိလည္း ေအာက္မွာပဲ ေရးေပးထားလုိက္ပါတယ္ ခင္ဗ်ာ ....
ပုံ (၁)

ပုံ (၁) အတြက္ Code
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
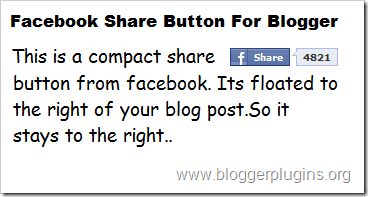
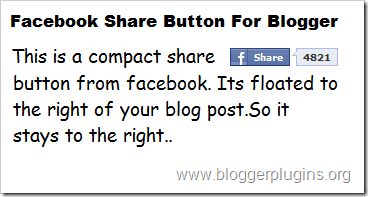
ပုံ (၂)

ပုံ (၂) အတြက္ Code
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
ပုံ (၃)

ပုံ (၃) အတြက္ Code
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
ပုံ (၄)

ပုံ (၄) အတြက္ Code
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
အဲဒီ့အေပၚ က ကုိယ္ၾကဳိက္တဲ့ ပုံစံကေလးကုိ ၾကည့္လုိက္ပါ .. ျပီးရင္ ကုိယ္ၾကဳိက္တဲ့ ပုံရဲ႕ ေအာက္က Code ကုိ ကူးယူထားလုိက္ပါ ... ထည့္ရမယ့္ေနရာကေတာ့ ...
Layout => Design => Edit Html အဲဒီ့မွာ
“Expand widget templates” ဆုိတာကုိ အမွန္ျခစ္ကေလး ထည့္ေပးလုိက္ပါ .. ျပီးရင္ေတာ့ ေအာက္က ကုဒ္ကေလးကုိ Ctrl+f ႏွိပ္ျပီးေတာ့ ရွာၾကည့္လုိက္ပါဦး ...
<div class='post-header-line-1'/>
အဲဒီ့ ကုဒ္ရဲ႕ ေအာက္မွာ ေစာေစာက ကုိယ္ကူး လာတဲ့ ကုဒ္ ကုိ ထည့္ေပးလုိက္ပါခင္ဗ်ာ ... တကယ္လုိ႕မ်ား အေပၚက ကုဒ္ကုိ ရွာလုိ႕မေတြ႕ခဲ့ဘူး ဆုိရင္ေတာ့ ...
<data:post.body/>
အခုကုဒ္ကေလးရဲ႕ ေအာက္မွာ ထည့္ေပးလုိက္ပါ ခင္ဗ်ာ .. အဲဒါဆုိရင္ အဆင္ေျပသြားပါျပီ ... ဒါဆုိရင္ကြ်န္ေတာ္တုိ႕ရဲ႕ Blog post တုိင္းမွာ F share buttom ကုိ ထည့္ျပီးသြားျပီ ျဖစ္ပါတယ္ ...
ေနာက္တစ္ခုက Like buttom ထည့္တာပါ .. ကြ်န္ေတာ္ Blog မွာဆုိရင္ ပုိစ့္ေတြရဲ႕ ေအာက္နားမွာ facebook ရဲ႕ Like ဆုိတဲ့ Buttom ကေလးရွိပါတယ္ .. ကုိယ့္အေနနဲ႕ ပုိစ့္ေတြကုိ ၾကဳိက္တဲ့အခါမွာ Like buttom ကေလး ကုိ ႏွိပ္ေပးရုံပါပဲ .. ဖုိရမ္ေတြမွာဆုိရင္ Thank buttom လုိေပါ့ ... ဘာပဲေျပာေျပာ ေရးတဲ့ သူအတြက္လည္း အား ရွိပါေစပါတယ္ .... Like buttom ကုိထည့္ခ်င္တယ္ဆုိရင္ေတာ့ ... ေအာက္က ကုဒ္ကေလးကုိရွာလုိက္ပါ ...
<data:post.body/>
အဲဒီ့ ကုဒ္ကေလးကုိ ေတြ႕ျပီဆုိတာနဲ႕ ေအာက္က ကုဒ္ကေလးကုိ ကူးျပီးေတာ့ သူ႕ရဲ႕ ေအာက္မွာ ထည့္ေပးလုိက္ပါခင္ဗ်ာ ...
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
</b:if>
တကယ္လုိ႕မ်ား အဲဒီ့ Like ဆုိတဲ့ ေနရာကေလးမွာ recommend ဆုိတာ ေျပာင္းခ်င္တယ္ဆုိရင္ေတာ့ action=like ဆုိတဲ့ေနရာမွာ action=recommend ဆုိျပီးေတာ့ ေျပာင္းေပးလုိက္ပါ ... အဲဒါဆုိရင္ အဆင္ေျပသြားပါျပီခင္ဗ်ာ ... မိမိရဲ႕ Blog မွာ Facebook ရဲ႕ Share count buttom နဲ႕ Like buttom ကုိ ထည့္ရတာ အဆင္ေျပသြားပါျပီ ...အားလုံး ဆႏၵနဲ႕ဘ၀ တစ္ထပ္တည္း က်ပါေစလုိ႕ ဆုေတာင္းလ်က္ ... **********************************************  Click ! Image to zoom!
Click ! Image to zoom! အခု ေရးတဲ့ အေၾကာင္း ကေတာ့ ကုိယ့္ ရဲ႕
Blog မွာ Meta tag တပ္ဆင္ျခင္းပါ .... ဘာေၾကာင့္ Meta tag ကို တပ္ဆင္ၾကလဲ ဆုိေတာ့..... ကြ်န္ေတာ္တုိ႕ အေၾကာင္းအခ်က္ တစ္ခုကုိ အင္တာနက္မွာ ရွာတဲ့အခါ search engine ေတြ သုံးရပါတယ္ ... Google , Yahoo , Ask စသျဖင့္ေပါ့ .. ကုိယ့္ အေနနဲ႕ ကုိယ့္ရဲ႕ site ကုိ search engine ေတြနဲ႕ ရွာတဲ့အခါမွာ Traffic ေတြ မ်ားမ်ား ရႏုိင္ေအာင္ Meta tag ေတြနဲ႕ ေၾကျငာေပးရပါတယ္ ... Meta tag ထည့္သြင္းျခင္းက
SEO (Search Engine Optimisation) ေတြအတြက္လည္း အေရးၾကီးပါတယ္ ... Meta tag က
Search engine ေတြ နဲ႕ ခ်ိတ္ဆက္ျပီးေတာ့ မိမိရဲ႕ဆုိဒ္ ရဲ႕အေၾကာင္းေတြ အထဲမွာ ေရးထားတဲ့ အေၾကာင္းေတြ နဲ႕ လည္း ခ်ိတ္ဆက္ေပးပါတယ္ ...
ကြ်န္ေတာ္တုိ႕ Meta tag ဘယ္လုိ တပ္ဆင္မလဲ ... သိပ္ေတာ့မခက္ပါဘူး...
၁ ။ မိမိရဲ႕ Blog ကုိ ၀င္လုိက္ပါ .. ျပီးရင္ေတာ့
Design => Edit html ဆုိျပီးေတာ့ သြားလုိက္ပါ ...
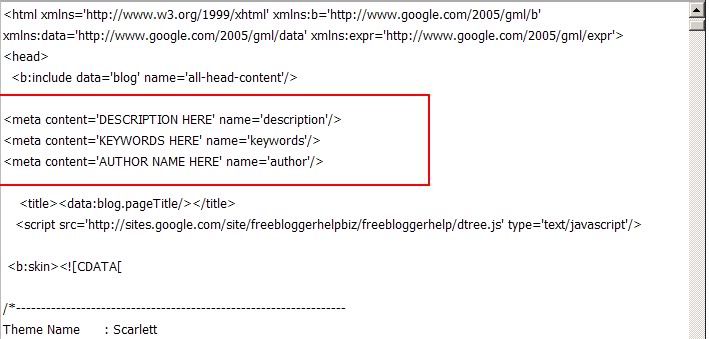
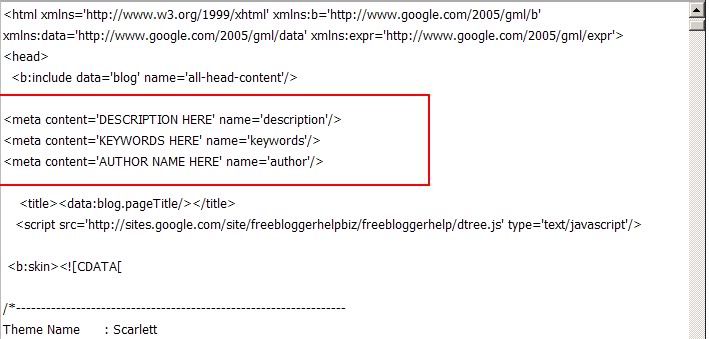
ေရာက္ျပီဆုိရင္ ေအာက္က ပုံေလး ကုိၾကည့္ၾကည့္ပါ .. အဲဒီ့မွာ Meta tag ထည့္ရမယ့္ ေနရာကေလးကုိ ျပထားပါတယ္ ... Code ကုိရွာျပီးေတာ့ ထည့္မယ္ဆုိရင္ေတာ့ ေအာက္က ကုဒ္ ကေလးရဲ႕ေအာက္မွာ Meta tag ကုိ ထည့္မွာ ျဖစ္ပါတယ္ ..
<b:include data='blog' name='all-head-content'/>
 Click ! Image to zoom!
Click ! Image to zoom! အဲဒီ့ေနရာကေလးမွာ ေအာက္က ကုဒ္ကေလးကုိ ယူျပီးေတာ့ ထည့္ပါမယ္ ..
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
DESCRIPTION HERE = မွာေတာ့ ကုိယ့္ Blog ရဲ႕ ေခါင္းစဥ္ကေလးကုိ ထည့္ပါမယ္ ..
KEYWORDS HERE = ဆုိတာမွာေတာ့ မိမိ က ဘာေရးတာလဲ ကဗ်ာလား .. နည္းပညာလား ေပါ့.. နည္းပညာ ဆိုရင္ နည္းပညာ ဆုိျပီးေတာ့ ထည့္လုိက္ပါ့မယ္ ..
AUTHOR NAME HERE = ဆုိတာမွာေတာ့ ကုိယ့္ရဲ႕ နာမည္ကုိ ထည့္ပါမယ္ ....
အဲဒီ့မယ္ ထည့္တဲ့ အခါမွာ
Description နဲ႕ Keyword ကုိ မွားျပီး မထည့္ေစခ်င္ပါဘူးခင္ဗ်ာ ... အဲဒီ့လုိ ထည့္တဲ့အခါမွာ search engine ေတြက မိမိရဲ႕ site ကုိ Ban သြားႏုိင္ပါတယ္ ... လုပ္ရတာလည္း သိပ္မခက္ပါဘူးခင္ဗ်ာ .. အဆင္ေျပ မယ္လုိ႕ ေမွ်ာ္လင့္ပါတယ္ ...အားလုံး အဆင္ေျပေပ်ာ္ရႊင္ပါေစလုိ႕ ဆုေတာင္းလ်က္ ...
************************************** Click ! Image to zoom!
Click ! Image to zoom! ဒီနည္းကေလးကုိ သိေနတာ ေတာ့ ၾကာပါပီ .. ဒါေပမယ့္လည္း မေျပာျဖစ္တာနဲ႕ .. ၾကာေနတာ ျဖစ္သြားပါတယ္ .. Blog က ပုိစ့္ေတြ ရဲ႕ေအာက္ကေနျပီးေတာ့ ပုံကေလးေတြ နဲ႕ ျပထားတာ တာ ျမင္ဖူး ၾကမွာပါ .. လုပ္တာကေတာ့ မခက္ပါဘူး .. ဒါေပမယ့္ မလုပ္တတ္ေသးရင္ေတာ့ ဘယ္ကေနျပီးေတာ့ ဘယ္ လုိ လုပ္ရမယ္မသိဘူးေပါ့ ... js ထည့္ရမွာလား ... Css နဲ႕ ပဲ ပုံေဖာ္ရမွာလား ..... အဲလုိ ျဖစ္ေနပါလိမ့္မယ္ .. တကယ္တမ္းလုပ္မယ္ဆုိရင္ေတာ့ လည္း သူေပးတဲ့ ဆုိဒ္ကေလးမွာ သြားျပီးေတာ့ လုပ္ လုိက္ ရုံပဲ ... ျပီးရင္ အဲဒီ့ ဆုိဒ္ ကေန ျပီးေတာ့ blog ထဲကုိဘယ္လုိ ထည့္မလဲ ဆုိတဲ့ ပုံကေလးျပတာကုိ လုိက္ျပီးေတာ့ထည့္လုိက္ရုံပါပဲ ... ကြ်န္ေတာ္တုိ႕လုိ software မွ်ေ၀သူမ်ား အတြက္ ဆုိရင္လည္း ဘာ soft ဆုိတာကုိ လာဖတ္တဲ့ သူေတြ အေနနဲ႕ ပုံကေလးေတြ ၾကည့္ရုံနဲ႕ အဲဒီ့ soft ကေလးေတြ ကုိ စိတ္၀င္စား ေစတာေပါ့ ..... အဆင္လည္းေျပပါတယ္ ... ဘယ္လုိကေနျပီးေတာ့ စလုပ္မလဲ ...
ပထမဆုံး
www.Linkwithin.com ဆုိတဲ့ ဆုိဒ္က ေလး ကုိ သြားလုိက္ပါ ...
အဲဒီ့ကုိေရာက္ျပီဆုိရင္ေတာ့ ပထမဆုံး
Email address ကုိ ျဖည့္ေပးလုိက္ပါ...
ျပီးရင္ေတာ့ blog ရဲ႕ လိပ္စာကုိထည့္ေပးပါ ....
Plagform ဆုိတာမွေတာ့ ကုိယ္က
Blogger နဲ႕ေရးတာလား
wordpress နဲ႕ေရးတာလား ... အဲဒီ့မွာ Blog နဲ႕ေရးတာဆုိေတာ့ ...
Blogger ဆုိတာကေလးကုိေရြးေပးလုိက္ပါ ....
Width ဆုိတာမွာကက်ေတာ့ ... ကုိယ္က ကုိယ့္ blog ရဲ႕
content width နဲ႕ ညွိျပီးေတာ့ ပုံေတြကုိ ထည့္ရပါမယ္.... ၃ ပုံလား ၄ ပုံလား ၅ ပုံလား ... အဲဒါကေလးကုိေရြးေပးရပါမယ္ ... ကုိယ့္ blog ရဲ႕ post ေရးတဲ့
width ကုိၾကည့္ျပီးေတာ့ ဘယ္ႏွပုံေလာက္ျဖင့္ ဆန္႕မယ္ ေပါ့ ... ေရြးေပးလုိက္ပါ ...
ျပီးရင္ေတာ့ ေအာက္က
Get widget ဆုိတဲ့ buttom ၾကီးကုိႏွိပ္လုိက္ပါမယ္...
ႏွိပ္ျပီးသြားျပီဆုိရင္ေတာ့ ေနာက္စာမ်က္ႏွာတစ္ခုေပၚလာပါ့မယ္ ...
 Click ! Image to zoom!
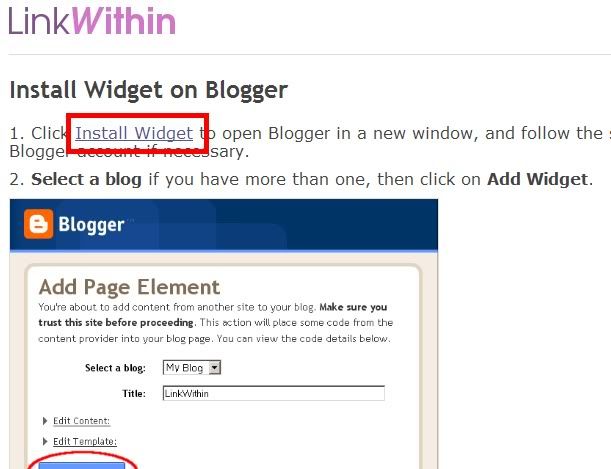
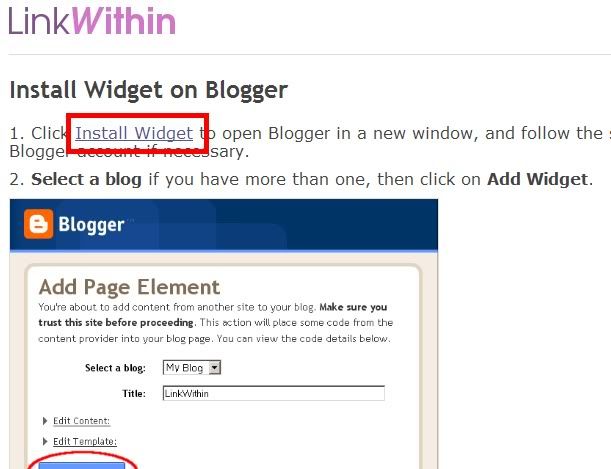
Click ! Image to zoom! အဲဒီ့မွာ
Install Widget ဆုိတာကေလးကုိႏွိပ္လုိက္ပါ ...
ႏွိပ္လုိက္ရင္ေတာ့ ေနာက္စာမ်က္နာတစ္ခုကုိေရာက္သြားပါဦးမယ္ ..
အဲဒီ့မွာမွ
add widget ဆုိတာကုိ ႏွိပ္လုိက္ပါဦး ...
ႏွိပ္လုိက္ရင္ blog ရဲ႕
layout ေတြ ေျပာင္းတဲ့ေနရာကုိေရာက္သြားပါ့မယ္ ..
အဲဒီ့မွာ
link within ဆုိတာကေလးကုိ
Blog posts ဆုိတာရဲ႕ ေအာက္ကုိေရႊ႕ေပးလုိက္ပါ ..
ျပီးရင္ေတာ့ save ေပးျပီးေတာ့ ကုိယ့္ရဲ႕ blog ကုိၾကည့္လုိက္ပါ ...
ဒါဆုိရင္ blog post ရဲ႕ ေအာက္ေတြ မွာ ပုံကေလးေတြ နဲ႕ ေခါင္းစဥ္ကေလးေတြ နဲ႕ ေဖာ္ျပေပးေနပါလိမ့္မယ္ ...
အဆင္ေျပေပ်ာ္ရႊင္ပါေစလုိ႕ ဆုေတာင္းလ်က္ ...
***********************************************

ဒါကေလး ေျပာျပရျခင္းအေၾကာင္းကေတာ့ ကြ်န္ေတာ္တုိ႕ Blog ေရးေနတဲ့သူေတြေရာ ၊ အခုမွ စျပီးေတာ့ ေရးခ်င္တဲ့သူေတြေရာ အတြက္ ပါ.. ကုိယ္ရဲ႕ Blog ကေလးကုိ Style ခပ္လန္းလန္း နဲ႕ (ဒါမွမဟုတ္) မ်က္စိမရႈပ္ေအာင္ ခပ္ရွင္းရွင္းလွလွေလးေတြ လုပ္ခ်င္ၾကပါတယ္ .. အိမ္သာမွ ဧည့္လာ ဆုိသလုိမ်ဳိး ကုိယ္ဘေလာ့ဂ္ က မ်က္စိခပ္ရွင္းရွင္း ေအးေအး ေလး ျဖစ္ေအာင္လုပ္ထားသင့္ပါတယ္ .. အဲဒီ့အခါမ်ဳိးက်ရင္ ကုိယ္က လုိက္ရွာရင္ Google မွာ လုိက္ရွာရင္ ရပါတယ္ .. ဒါေပမယ့္ အဲဒီ့လုိမ်ဳိး လုိက္ရွာမေနခ်င္တဲ့သူမ်ားအတြကုိ ကြ်န္ေတာ္ သိသမွ် စုထားတာကေလးေတြ ကုိ ျပန္ျပီးေျပာလုိက္ပါတယ္ ... စိတ္တုိင္းက် ရွာလုိ႕ေဖြလုိ႕ရတာေပါ့ ... ေအာက္မွာပဲ ေရးထားလုိက္ပါတယ္ ဗ်ာ ..ေျပာင္းမယ္ဆုိရင္ ေတာ့ အဲဒီ့ ဆုိဒ္ကေလးေတြမွာ သြားယူၾကည့္ေနာ္ .. ဒီဇုိင္းအလန္းေလးေတြလည္းရွိတယ္ ...
၁ ။
http://www.bietemplates.com/၂ ။
http://btemplates.com/၃ ။
http://blogger-templates.blogspot.com/၄ ။
http://www.bloggerstyles.com/၅ ။
http//bloggertemplateplace.com၆ ။
http://www.templatesblock.com/၇ ။
http://www.eblogtemplates.com/၈ ။
http://www.ourblogtemplates.com/၉ ။
http://www.blogskins.com/၁၀ ။
http://www.blogfashions.com/ေနာက္ထပ္ က်န္တာေတြကုိ ေအာက္မွာ ေရးထားလုိက္ပါတယ္ခင္ဗ်ာ...
၁၁ ။http://www.ehsany.com/
၁၂ ။http://mashable.com/2007/09/13/blogger-templates
၁၃ ။http://www.deluxetemplates.net/
၁၄ ။http://www.idwebtemplate.com/
၁၅ ။http://freeblogger-templates.blogspot.com/
၁၆ ။http://templates.arcsin.se/
၁၇ ။http://www.zimbio.com/Free+Blogger+Beta+Template/articles/200/125+Beautiful+Blogger+Templates
၁၈ ။http://www.instantshift.com/2009/03/09/120-best-free-blogger-templates-around
၁၉ ။http://www.finalsense.com/services/blog_templates
၂၀ ။http://www.bloggerbuster.com/2007/08/blogger-template-downloads.html
၂၁ ။http://www.smallbusinessbible.org/free-blog-templates.html***********************************
 Click ! Image to zoom!
Click ! Image to zoom!
ဒီအခ်က္ကေလးကေတာ့ Blog ေရးတဲ့လူေတြအတြက္ Comment box ကုိ Pop-up အေနနဲ႕ထားခဲ့ရင္ေတာ့ ကိစၥမရွိပါဘူး။ ဒါေပမယ့္ Post ရဲ႕ေအာက္မွာ Comment box ကုိထားခဲ့ရင္ေတာ့ အခုလုိမ်ဳိးေလး ျဖစ္တတ္္ပါတယ္။ တစ္ခ်ဳိ႕ Blog ေတြမွာျမင္ဖူးၾကမွာပါ။ကုိယ္ၾကဳိက္တဲ့ပုိစ့္ကုိ Comment ေပးဖုိ႕အတြက္ Post comment ဆုိတဲ့ Buttom ကေလးက မေပၚပဲနဲ႕ အေပၚထိပ္ပုိင္းကေလးပဲေပၚေနတာကေလးပါ။ ကုိယ္ကေတာ့ Comment ေပးမယ္ဆုိျပီးေတာ့ေရးျပီးသြားျပီ ဒါေပမယ့္လည္း အဆုံးသတ္ဖုိ႕အတြက္ အဲဒီ ခလုပ္ကေလးက မေပၚေတာ့ Comment ကလည္း မေရးျဖစ္ေတာ့ဘူးျဖစ္ျဖစ္သြားပါတယ္။ ျဖတ္ျပီးေတာ့ ေျပာခ်င္လုိ႕ပါ။ :) :)
စာဖတ္သူမ်ားအေနနဲ႕ Blog တစ္ခုမွာ ဖတ္ျပီးသြားရင္ Comment ကေလးေပးေစခ်င္ပါတယ္ခင္ဗ်ာ. ဘာလုိ႕လဲဆုိေတာ့ မိတ္ေဆြတုိ႕ရဲ႕ Comment တစ္ခုက Blog ေရးသားသူေတြအတြက္ တကယ့္ကုိအားပါပဲ။ Blog ေရးတဲ့ သူေတြကလည္း ကုိယ့္ရဲ႕ Blog ကုိ၀င္၀င္ခ်င္းမွာ စစ္မိတာကေတာ့ ကုိယ့္ Blog မွာ ဘယ္သူေတြ မ်ား ဘယ္လုိ Comment ကေလးေတြ ေပးသြားလဲဆုိတာကေလးကုိ ရွာမိၾကပါတယ္။ သီခ်င္းဆုိတဲ့ လူေတြက်ေတာ့ လက္ခုပ္သံ ရွာစားၾကတဲ့ဘ၀ေပါ့ ၊ Blog ေရးတဲ့သူေတြက်ေတာ့လည္း Comment ရွာစားၾကတဲ့ဘ၀ေပါ့ေနာ္။ .. Blog မွာမွ မဟုတ္ပါဘူး .. ဥပမာ ။ ။ ဖုိရမ္တစ္ခုမွာ ကိုယ္က Topic တစ္ခု ကုိ ဖြင့္ခဲ့တယ္ေပါ့ေနာ္. အဲဒါေနာက္တစ္ခါ၀င္ၾကည့္တဲ့အခါကေတာ့ ကုိယ့္ရဲ႕ Topic ေအာက္မွာ ေဆြးေႏြးထားတာကေလးရွိေစခ်င္ပါတယ္။။ အဲဒီ့လုိပါပဲ။ Blog ေရးတဲ့သူေတြအတြက္လည္း Comment တစ္ခုကုိလည္း ေစာင့္ေမွ်ာ္ေနၾကတဲ့ဘ၀ပါဗ်ာ။။ ေရးေနရင္းနဲ႕ ပုိစ့္က Spam ျဖစ္ေတာ့မယ္။ စမွျဖစ္ေတာ့မယ္။ အခုလုိမ်ဳိးျပႆနာကေလးေတြၾကဳံလာခဲ့တယ္ဆုိရင္ေတာ့ ျပင္ၾကည့္ရေအာင္ပါ။
၁။ Layout => Edit html အဲဒီ့ကုိသြားလုိက္ပါ။
၂။ ျပီးရင္ေတာ့ Expand Widget Templates ဆုိတာကေလးမွာ အမွန္ျခစ္ကေလးျခစ္လုိက္ပါ။
၃။ Ctrl+F ကုိႏွိပ္ျပီးေတာ့ေအာက္က ကုဒ္ကေလးကုိရွာလုိက္ပါ။
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='auto' src='' width='100%'/>
အဲဒီအထဲမွာမွ အေပၚက အနီကေလးနဲ႕ျပထားတဲ့
275 ဆုိတဲ့ေနရာကေလးမွာ
300 ဆုိျပီးေတာ့ ထားလုိက္ပါ ခင္ဗ်ာ.။
၄။ ျပီးရင္ေတာ့
Save templete ေပ့ါေနာ္။
အဲဒါကေလးကုိလုပ္ေပးလုိက္ရုံပါပဲ ။။။ အဆင္ေျပသြားပါျပီခင္ဗ်ာ။။
***********************************
Email subscribe က Blog အတြက္ေတာ့ အေတာ္ေကာင္းပါတယ္။။ေတာ္ေတာ္လည္း အသုံး၀င္ပါတယ္ ... ရွိလည္းရွိသင့္တယ္ထင္ပါတယ္... ကြ်န္ေတာ့္ Blog မွာလုိဆုိရင္ေတာ့ အသစ္တင္တုိင္းပုိ႕ပါ့မယ္ ဆုိတာမ်ဳိးကေလးပါ .... ကုိယ့္ရဲ႕ Blogကုိ ဖတ္မယ့္သူေတြအတြက္ တခါတရံမွာ မအားလုိ႕မလာျဖစ္ခဲ့ဘူး ၊ ဒါမွ မဟုတ္ အေၾကာင္းေၾကာင္းေၾကာင့္ မဖတ္ျဖစ္ခဲ့ဘူး ဆုိရင္ သူတုိ႕အေနနဲ႕ သူတုိ႕ပုိင္တဲ့ Mail ကိုစစ္တဲ့အခါမွာ ကုိယ့္ Blog ေပၚက ပုိစ့္ အသစ္ေတြ ဖတ္ႏဳိင္ပါတယ္ခင္ဗ်ာ... Mail ထားခဲ့သူေတြအတြက္လည္း သိပ္ျပီးေတာ့ မပင္ပန္းပါဘူး .. email ကေလးရုိက္ထည့္လုိက္ျပီးရင္ သူေပးထားတဲ့ word verification ကေလးကုိ ရုိက္ ထည့္ျပီး ေစာက ရုိက္ထည့္ခဲ့ တဲ့ mail ကေလးထဲမွာ ပုိ႕လုိက္ တဲ့ Activate Link ကေလးကုိ ႏွိပ္လုိက္တာနဲ႕ အဆင္ေျပေခ်ာေမာစြာဖတ္ႏုိင္မွာ ျဖစ္ပါတယ္ .. ကြ်န္ေတာ့္ တုန္းက နဲနဲေလး လည္ေနတာကေလးေတြ ရွိခဲ့လုိ႕ အခု မွ အသစ္လုပ္မဲ့ လူေတြ အတြက္ အဆင္ေျပသြားေအာင္ အဲဒါကေလး လုပ္တာကေလးကို ပုံကေလးေတြ နဲ႕ ရွင္းျပလုိက္ပါတယ္ခင္ဗ်ာ ....
ပထမလုပ္မယ္ဆုိရင္ေတာ့
ဒီေနရာ (
www.feedburner.com ) ကေလးကုိ အရင္ဆုံးသြားလုိက္ပါခင္ဗ်ာ...
အဲဒီ့ေနရာကေလးကုိေရာက္ျပီဆုိရင္ေတာ့ ကုိယ့္ရဲ႕
google account နဲ႕ ၀င္လုိက္ပါခင္ဗ်ာ..
၀င္လုိက္ျပီဆုိရင္ေတာ့
Welcome to FeedBurner, who@gmail.com ေပါ့ေနာ္ ..အဲဒီလုိကေလး ေပၚလာပါလိမ့္မယ္ ..
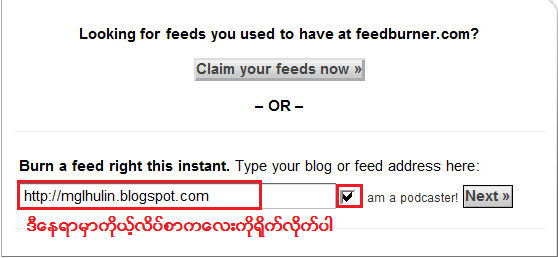
ျပီးရင္ေတာ့ ေအာက္က
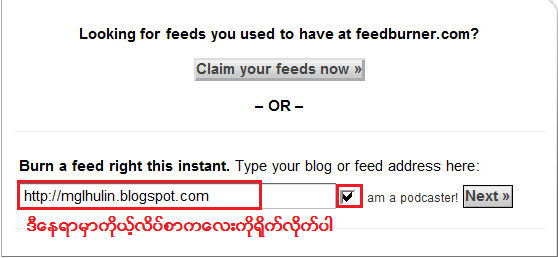
Burn a feed right this instant. Type your blog or feed address here: ဆုိတဲ့ေနရာကေလးမွာ ကုိယ့္
Blog ရဲ႕ Url ကေလးကုိထည့္ေပးလုိက္ပါခင္ဗ်ာ..
ျပီးရင္ေတာ့ ေဘးဘက္ကေလးမွာ အမွန္ျခစ္ကေလးကုိေပးျပီးရင္
Next ကုိႏွိပ္လုိက္ပါ..
 Click ! Image to zoom!
Click ! Image to zoom!
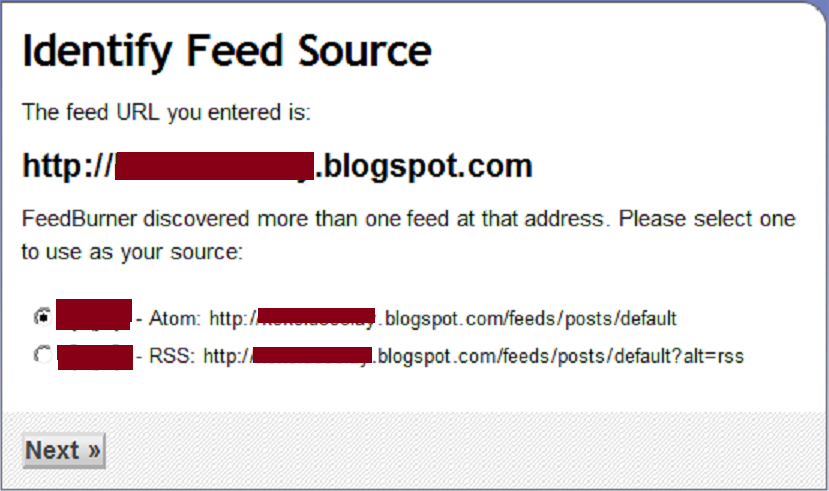
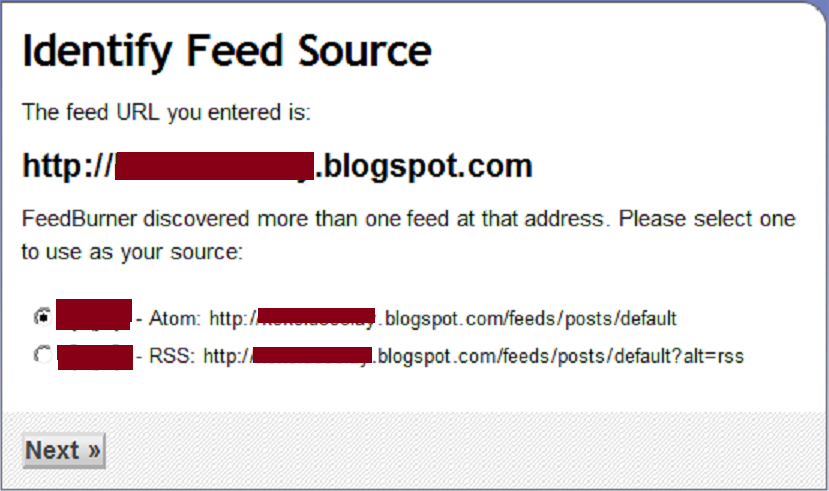
Next ကုိေပးလုိက္ရင္ေတာ့ ေနာက္ထပ္စာမ်က္ႏွာတစ္ခုကုိေရာက္ပါျပီ... အဲဒီ့မွာကုိယ္က Rss နဲ႕ယူမလား ။။ဘာလားဆုိတာကုိေရြးရပါမယ္.. ကြ်န္ေတာ္ကေတာ့ Atom နဲ႕ပဲ ယူလုိက္ပါတယ္ခင္ဗ်ာ.. ျပီးရင္ေတာ့ Next ေပးလုိက္ေပါ့ ..
 Click ! Image to zoom!
Click ! Image to zoom! ေနာက္တစ္ဆင့္မွာေတာ့ Feed title ဆုိတာမွာ ကုိယ့္ Blog ရဲ႕ အမည္ကုိထည့္လုိက္ေပါ့ .. ျပီးရင္ေတာ့ Next ကုိ ေပးလုိက္ပါ ..
ေနာက္တစ္ခုမွာ လည္း ထပ္ျပီးေတာ့ next ပဲေပးလုိက္ပါခင္ဗ်ာ .. ျပီးရင္ ထပ္ျပီး next ပါဦး ..
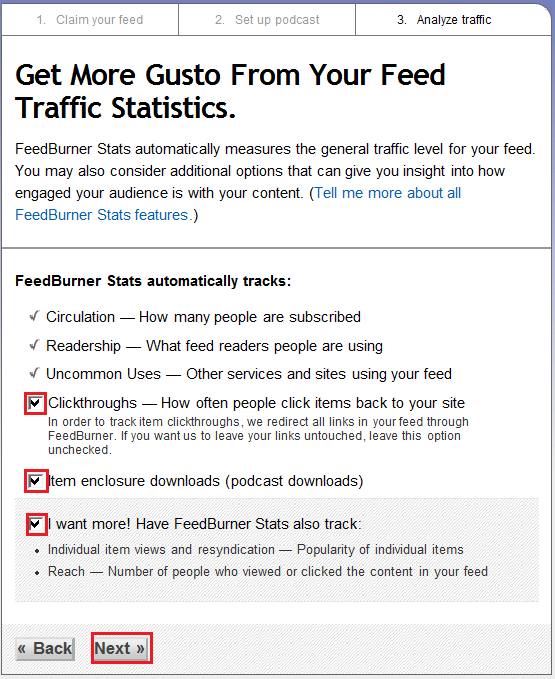
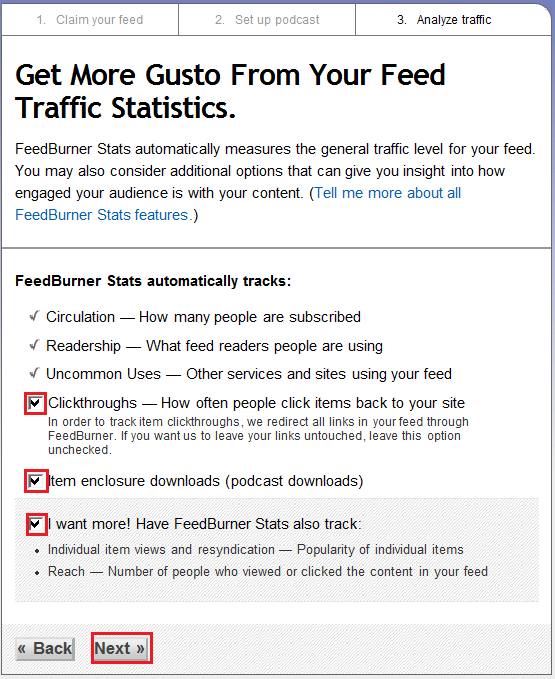
ျပီးရင္ေတာ့ ေနာက္ထပ္ တစ္ဆင့္ မွာ အမွန္ျခစ္ကေလး ၃ ခုလုံးကုိ ျခစ္ေပးျပီးေတာ့ Next ေပးလုိက္ပါခင္ဗ်ာ ..
ေနာက္စာမ်က္ႏွာ တစ္ခုကုိေရာက္သြားပါျပီ ..

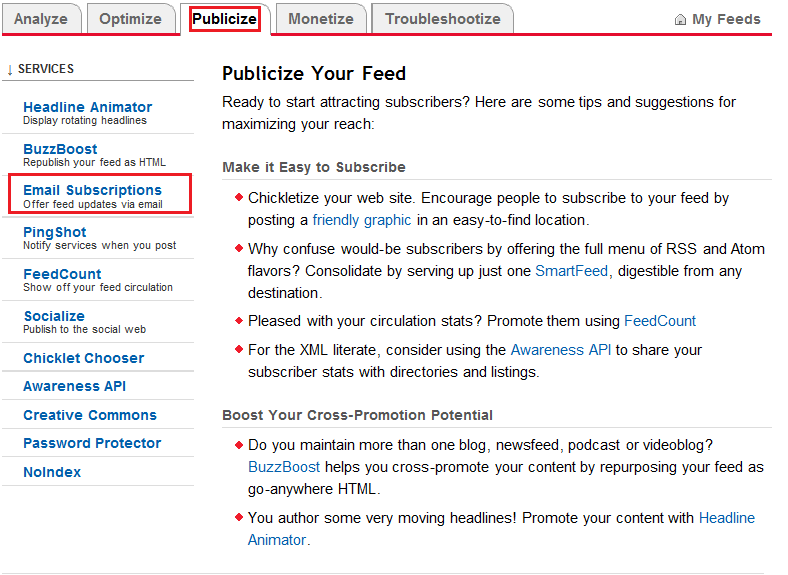
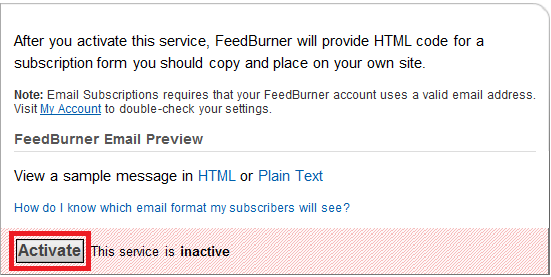
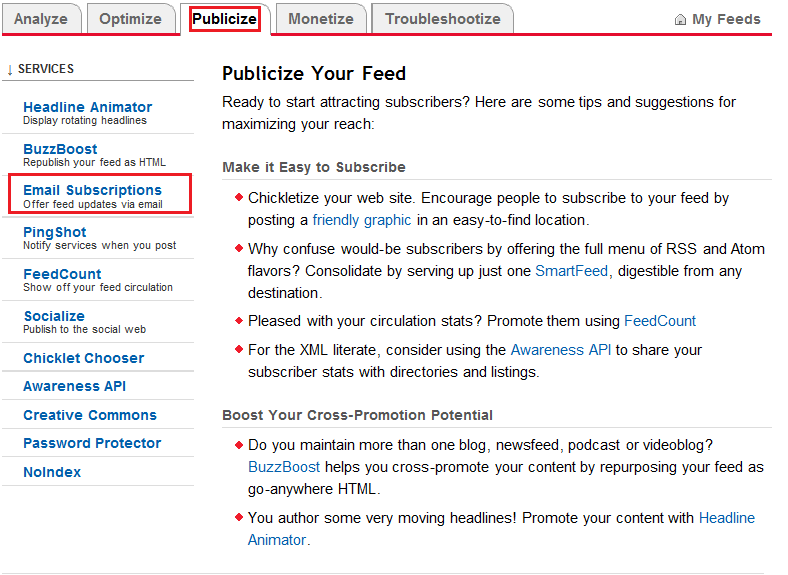
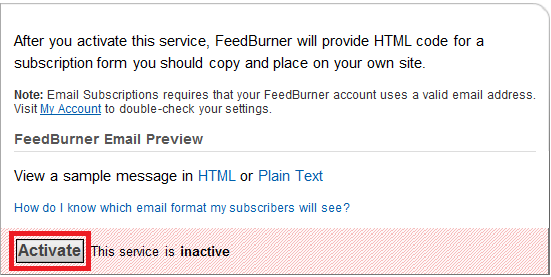
Click ! Image to zoom! အဲဒီ့ေနရာကေလးမွာ Publicize ဆုိတာကေလးကုိႏွိပ္လုိက္ပါ .. ႏွိပ္ျပီးသြားရင္ေတာ့ အဲဒီ့ေအာက္မွာ Email Subscriptions ဆုိတာကေလးရွိပါတယ္ .. အဲဒါကေလးကုိပါႏွိပ္လုိက္ပါ ခင္ဗ်ာ.. ႏွိပ္လုိက္ရင္ ေတာ့ ညာဘက္ကေလးက activate ဆုိတာကေလးကုိ ႏွိပ္ေပးလုိက္ပါ ...

Click ! Image to zoom!

Click ! Image to zoom!
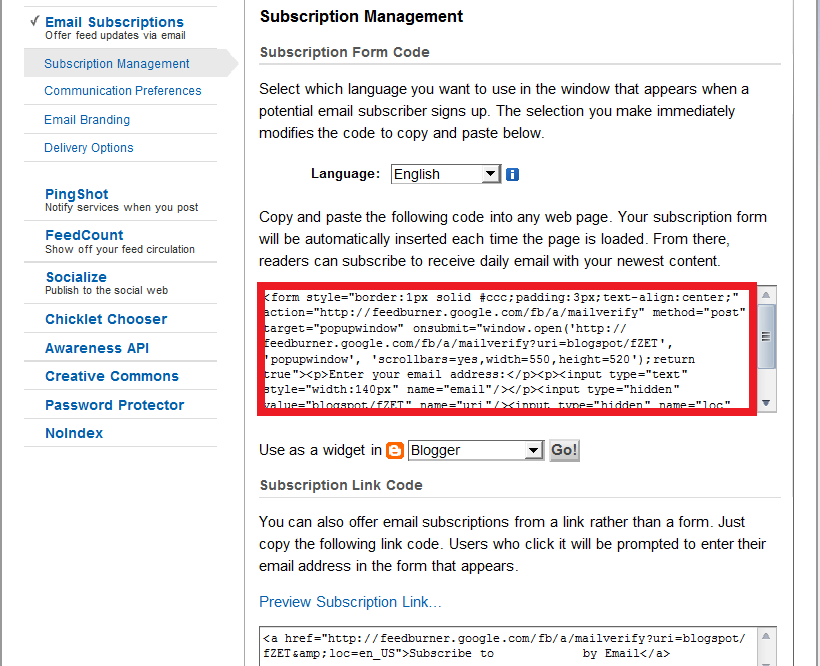
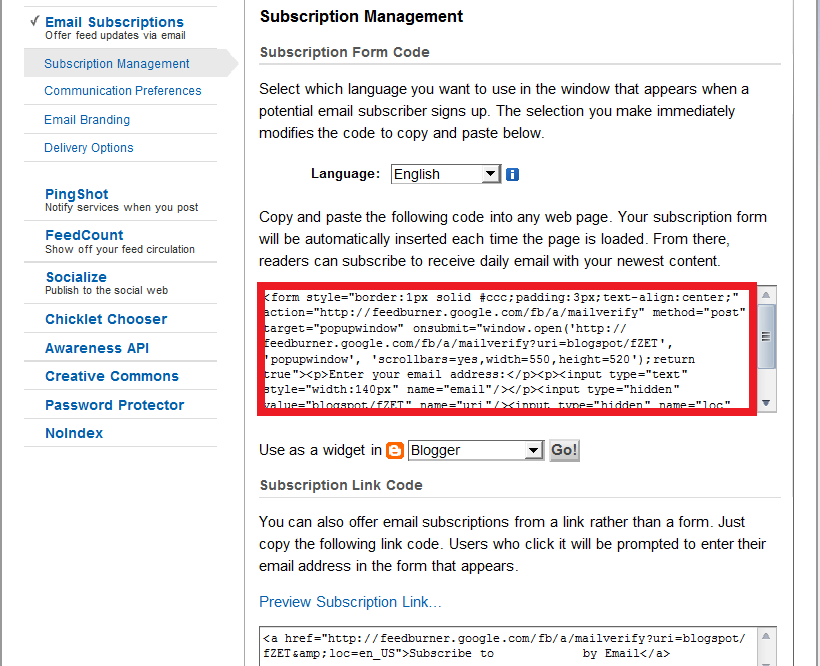
ျပီးရင္ေတာ့ အဲဒီ့မယ္ Code ကေလးေတြ ေပၚလာပါျပီ .. အဲဒီ့ ကုဒ္ကေလးေတြကုိကူးလုိက္ပါ ..

Click ! Image to zoom!
ျပီးရင္ေတာ့ ကုိယ့္ရဲ႕ Blog ကုိသြား .. ျပီးရင္ Layout =>> Page element =>> add a gadget =>> Html/java script ဆုိတာကေလးမွာ ေစာက ကူးလာတဲ့ Code ကေလးေတြကုိ ထည့္ ေပး .. ျပီးရင္ save လုိက္ ရင္ အုိေကမွာစုိေျပသြားပါျပီခင္ဗ်ာ ... အဆင္ေျပမယ္လုိ႕ ေမွ်ာ္လင့္ပါတယ္ခင္ဗ်ာ .... အကယ္၍ အဆင္မေျပခဲ့ဘူး ဆုိရင္ မန္႕ခဲ့ပါဦးခင္ဗ်ာ .... :) :) :)
*************************************မဂၤလာပါခင္ဗ်ာ.. ျမင္ဖူးၾကမွာပါ .. တခ်ဳိ႕ဘေလာဂ့္ကေလးေတြမွာ Label ကေလးေတြကုိ ႏွိပ္လိုက္ပီဆုိရင္ ေခါင္းစဥ္ကေလးေတြ ပဲေပၚေအာင္လုပ္တာကေလးပါ .. ကြ်န္ေတာ္ ဘေလာဂ့္ မွာလည္း လုပ္ထားပါတယ္ခင္ဗ်ာ .... :) :) ၾကည့္ၾကည့္လုိက္ပါဦး .... ၾကဳိက္တယ္ဆုိရင္ ေတာ့ လုပ္ၾကည့္လုိက္ပါခင္ဗ်ာ .. ကဲ လုပ္မယ္ဆုိရင္ ေတာ့ စလုိက္ၾကရေအာင္ပါ .. လြယ္လဲ လြယ္ပါတယ္ခင္ဗ်ာ ...
၁။
Dashboard => Layout => Edit html ကုိသြားလုိက္ပါခင္ဗ်ာ ..
၂။ ျပီးရင္ေတာ့ စိတ္ခ်သြားရေအာင္ blog ကုိ Backup လုပ္ထားလုိက္ပါခင္ဗ်ာ... စိတ္ခ်ရျပီဆုိရင္ေတာ့ ....
၃။ ျပီးရင္ေတာ့
Expand Widget Templates ဆုိတာကေလးမွာ အမွန္ျခစ္ကေလး ေပးလုိက္ပါခင္ဗ်ာ ...
ေတာ္ၾကာ အမွန္ျခစ္ကေလး မေပးခဲ့ဘူးဆုိရင္ ကုဒ္ရွာတဲ့ အခါမွာ မေတြ႕ပဲျဖစ္ေနတတ္ပါတယ္..
၄။ အမွန္ျခစ္ကေလး ေပးျပီးျပီဆုိရင္ေတာ့ ေအာက္က ကုဒ္ကေလးကုိ
Ctrl+f ႏွိပ္ျပီးေတာ့ ရွာၾကည့္ပါဦး ..
<b:include data='post' name='post'/>
၅။ အဲဒီ့ ကုဒ္ ကေလးကုိ ရွာလုိ႕ေတြ႕ျပီဆိုရင္ေတာ့ ဒီေအာက္က ကုဒ္ကေလးနဲ႕ အစားထုိးေပးလုိက္ပါခင္ဗ်ာ ..
<!--Title only label-->
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType != "item"'>
<h3 class='title-only' style='margin-bottom: 20px;'><a expr:href='data:post.url'><data:post.title/></a></h3>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<!--Mglhulin.blogspot.com-->
၆။ အဲဒါလုိကေလး လုပ္ျပီးသြားရင္ေတာ့ ျပီးသြားပါပီ ... Save templete ေပါ့ ...
အဲဒါ ကေတာ့ ရုိးရုိးကေလးပါ ..
Only title ေပါ့ေနာ္ ..
အဲဒါကေလးေတြကုိမွ ေဘးက ေဘာင္ကေလးေတြ ဘာေတြ ေပၚခ်င္တယ္ဆုိရင္ေတာ့ ...
၇။ ]]></b:skin> ဆုိတာကေလးကုိရွာလုိက္ပါဦး .... ကြ်န္ေတာ္ရဲ႕ ပုံစံအတုိင္းဆုိရင္ေတာ့
]]></b:skin> ဆုိတာကေလးရဲ႕ အေပၚ ေအာက္က ကုဒ္ကေလးကုိ ကူးျပီးေတာ့ ထည့္ေပးလုိက္ပါခင္ဗ်ာ .. ရပါျပီ ျပီးရင္ေတာ့ templete ကုိ Save ေပးလုိက္ပါခင္ဗ်ာ ...
.title-only {
color:Black;
border:red solid thin;
outline-style:solid thick;
outline-color:#00ff66;
outline-width:5px;
}
အဆင္မေျပခဲ့ဘူးဆုိရင္ေတာ့ Comment ကေလးေပးခဲ့ပါဦးခင္ဗ်ာ.. အဆုံးထိဖတ္ေပးတဲ့အတြက္လည္းေက်းဇူးတင္ပါတယ္ .....************************************************
ဒါကေလးကေတာ့ အသုံး၀င္တယ္လုိ႕လဲဆုိလို႕ရပါတယ္ .... ကုိယ့္ရဲ႕ Blog မွာ ေနာက္ဆုံး ေရးခဲ့ တဲ႕ ပုိစ့္ေတြ
ျပီးေတာ့ ကုိယ့္ဆီကုိလည္လည္ လာသူေတြေပးသြားတဲ႕ Comments ကေလးေတြကုိ side bar ကေလးမွာ ေဖာ္ျပေပးသြားတာပါ ... လုပ္မယ္ဆုိရင္ေတာ့ သိပ္ေတာ့ မခက္ပါဘူးခင္ဗ်ာ .. ရုိးရုိးကေလးပါပဲ ...
layout => Page element => add wigdet => Html/javascript ကုိ သြားလုိက္ေပါ့ .. ျပီးရင္ေတာ့ေအာက္က code ကေလးေတြကုိ ကူးျပီးေတာ့ ထည့္လုိက္ပါခင္ဗ်ာ .. အဆင္ေျပသြားပါတယ္ .. :)
Recent Posts ေတြအတြက္ဆုိရင္ေတာ့ ဒီေအာက္က ကုဒ္ေနာ္ ...
<script style="text/javascript" src="http://www.geocities.com/asmara.4477/script/recentpost.js"></script><script style="text/javascript">var numposts = 4;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script><script src="ကိုယ့္ Blog ရဲ႕ Url /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
Recent Comments ေတြအတြက္ဆုိရင္ေတာ့ ဒီေအာက္က ကုဒ္ေနာ္ ...
<script style="text/javascript" src="http://www.geocities.com/asmara.4477/script/recentcomment.js"></script><script style="text/javascript">var numcomments = 4;var showcommentdate = true;var showposttitle = true;var numchars = 25;var standardstyling = true;</script><script src="ကိုယ့္ Blog ရဲ႕ Url /feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
အဲဒါကေလးမွာ ကုိယ္ က ဘယ္ႏွခု ေဖာ္ျပမလဲဆုိတာကုိ ျပင္ခ်င္ရင္ေတာ့ 4 ဆုိတဲ့ အေရအတြက္ကေလးကုိ ကုိယ္ၾကဳိက္သေလာက္ကေလးထားေပးလုိက္ပါခင္ဗ်ာ .. ျပီးရင္ေတာ့ ေအာက္မွာကေတာ့ ကုိယ့္ ရဲ႕ blog လိပ္စာကေလးကုိထည့္ေပးလုိက္ေပါ့ေနာ္ .. အဆင္ေျပပါေစခင္ဗ်ာ .. အဆင္မေျပရင္ မန္႕ခဲ့ပါဦး ...
************************
Blog တစ္ခု မွာ လုိအပ္ တဲ့ အရာ တစ္ခု လုိ႕ ေတာ့ ကြ်န္ေတာ္ ထင္ပါတယ္ ..ဘာလုိ႕လဲ ဆုိေတာ့ ကုိယ့္ blog မွာ စာဖတ္တဲ့ သူ က စာဖတ္ရင္းနဲ႕ ဟုိးေအာက္ဆုံးစာမ်က္ႏွာကုိ ေရာက္သြားေရာ .. ျပီးေတာ့ ေအာက္မွာက တစ္ခုခု ေျပာထားရင္ အေပၚကေရးထားတာေတြ နဲ႕ က ဆက္စပ္ ၾကည့္ ခ်င္ ရင္ စာကလည္း ရွည္ေတာ့ Mouse က ဘီး ကုိလွိမ့္ ရတာ ေညာင္းေနေရာ ေပါ့ .. :D ..ဒါမွမဟုတ္ အေပၚဆုံးက အေပၚ navigation bar မွာ သူ႕ေခါင္းစဥ္ကေလးေတြ ထဲက ရွာခ်င္ရင္ ဟုိးေအာက္ဆုံးက ေနျပီးေတာ့ အေပၚ ကုိ ျပန္ျပန္တက္ေနရတာ က သူ႕ အတြက္ စိတ္အေႏွာက္ အယွက္ကေလး ျဖစ္ေစပါတယ္ .. အဲဒီ့ေတာ့ ကြ်န္ေတာ္ တုိ႕ အေနနဲ႕
" အေပၚသုိ႕" ဆုိတဲ့ ပုံေလးတစ္ပုံေလာက္ကုိ ညာဘက္ ေအာက္ေထာင့္ စြန္းကေလးမွာ ထားလုိက္ ရင္ အဆင္ေျပ သြားတာေပါ့ .. အဲဒါကေလးကုိ ထားမယ္ဆုိရင္ေတာ့ ....
layout => page element => add a gadget=> html/java script ဆုိျပီးေတာ့ သြားလုိက္ပါ ..
ျပီးရင္ အဲဒီ့ အထဲမွာ ဒီေအာက္ ကုဒ္ကေလးကုိ ကူးျပီးေတာ့ ထည့္လုိက္ပါ ....
<a style="display:scroll;position:fixed;bottom:40px;right:5px;" href="#" title="အေပၚသုိ႕"><img src="
http://www2.ku.edu/~sma/images/icons/up_arrow.png"/></a>အဲဒီ့ အထဲက အနီနဲ႕ ျပထားတဲ႕ ပုံေနရာကေလးမွာကုိယ္ၾကဳိက္တဲ့ ပုံရဲ႕ url ကုိထားလုိ႕ရပါတယ္ ... ခက္လဲ မခက္ပါဘူး .. ကုိယ့္ ဘေလာဂ့္ကုိ စာလာဖတ္သူေတြ အဆင္ေျပေအာင္လုပ္ထားသင့္တယ္ေနာ္ .
*************************
Code မထည့္ရေသးေသာပုံ | Code ထည့္ျပီးေသာပုံ |
ကုိယ့္ဆီ မွာ Label ကေလးေတြရဲ႕ အေရွ႕မွာ ပုံကေလးေတြ ထည့္တာေလးပါ .. Label ကေလးေတြရဲ႕ထိပ္မွာပုံကေလးေတြနဲ႕ဆုိေတာ့ပုိျပီးေတာ့ၾကည့္လုိ႕ေကာင္းတာေပါ့ ...နမူနာပုံကေလးေတြ ျပထားပါတယ္ခင္ဗ်ာ ..အဲလုိမ်ဳိးကေလးေတြထည့္ခ်င္တယ္ဆုိရင္ေတာ့စမ္းၾကည့္ပါဦး .. အဲဒါကေလးကုိလုပ္မယ္ဆုိရင္ေတာ့ အရင္ ဆုံး blog ကုိ backup ကေလးလုပ္ထားလုိက္ပါ .. အဆင္မေျပဘူးဆုိရင္ေတာ့အရင္ပုံစံကေလး ျပန္ရေအာင္ေပါ့ ...ကဲ စလုပ္ၾကည့္ရေအာင္ ..
အရင္ဆုံး
layout => edit html ကုိသြားလုိက္ပါ .. သြားျပီးျပီဆုိရင္ေတာ့အဲဒီ႕အထဲမွာ ေအာက္က Code ကေလးကုိရွာၾကည့္လုိက္ပါ ..
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
အဲဒါကေလးကုိ အရင္ဆုံးရွာၾကည့္ လုိက္ပါ .. အဲဒါကေလးေတြ ရွာလုိ႕ ေတြ႕ျပီးျပီဆုိရင္ေတာ့ ေအာက္က ကုဒ္ကေလးေတြကုိ ကူးျပီးေတာ့ အဲဒီေနရာကေလးရဲ႕အစား ထည့္လုိက္ပါ ...ထည့္ျပီးသြားျပီဆုိရင္ေတာ့ Preview ၾကည့္ၾကည့္လုိက္ဦးေနာ္ .. ရျပီဆုိတာနဲ႕ Save လုိ႕ရပါျပီ ...
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:10px 0 0;
}
.sidebar ul li {
background:url("http://i33.tinypic.com/332b6dt.jpg") no-repeat 2px .25em;
margin:0;
padding:0 0 3px 16px;
margin-bottom:2px;
text-indent:7px;
line-height:1.3em;
}
အဲလုိလုပ္ျပီးသြားျပီ .. အဲဒီ့ ပုံကေလးကုိ မၾကဳိက္ဘူးဆုိရင္ေတာ့ အဲဒီ့ ပုံကေလးကုိ ေျပာင္းလုိ႕ရပါတယ္ ..
http://i33.tinypic.com/332b6dt.jpg ဆုိတာရဲ႕ကေနရာကေလးမွာ ကုိယ္ ၾကဳိက္တဲ႕ပုံကေလးထည့္လုိ႕ရပါတယ္ .. အဲဒါကေလးကေတာ့ ေသးေသးေလးလုပ္မွ ရမယ္ေနာ္ ...အၾကီးၾကီးဆုိရင္ ေပ်ာက္သြားလိမ့္မယ္ ..
ကြ်န္ေတာ္ ထည့္တုန္းကေတာ့ ကြ်န္ေတာ္ templete ထဲမွာအေပၚက ျပထားတဲ႕ Code ေတြကုိ မေတြ႕ဘူးဗ်. နဲနဲေတာင္ ေခါင္းစားသြားတယ္ ..အဲဒါနဲ႕ကြ်န္ေတာ္လည္း ေအာက္က code ကေလး ရ႕ဲ အေပၚမွာထည့္လုိက္တယ္ အဆင္ေျပတယ္ဗ် ..လုပ္ၾကည့္လုိက္ပါဦး ...
.sidebar { width:252px; padding:10px 25px 10px 0px;}***************************************** Blog ရဲ႕ လင့္ေဘးမွာရွိတဲ့ B icon ေနရာေလးမွာ အျခား icon အစားထိုးနည္း
အေပၚပံုမွာျပထားတဲ့အတိုင္းပါဘဲ. ကၽြန္ေတာ္တို႕ Blogspot မွာေရးရင္ B ပံုစံ icon ေလးေပၚပါတယ္. လင့္ရဲ႕ ေဘးမွာေပါ့ဗ်ာ. အဲဒီဟာေလးရဲ႕ ေနရာမွာ အျခား icon အစားထိုးတဲ့နည္းကို ကၽြန္ေတာ္ ျပန္လည္ မွ်ေ၀ေပးလိုက္တာပါ. Kp3 နည္းပညာဆီကေန ကၽြန္ေတာ္ေလ့လာ မိတာပါဗ်ာ.
ဘယ္လိုလုပ္ရမလဲဆိုရင္ - မိမိရဲ႕ bog ကိုအရင္၀င္လိုက္ပါ.
www.blogger.com ကိုေျပာတာေနာ္.
ျပီးရင္ Design ကို ႏွိပ္လိုက္ပါ...
Edit HTML ကိုႏွိပ္လိုက္ပါ.
ျပီးရင္
]]></b:skin>
ဒါကိုရွာ ေတြ႕ၿပီဆိုရင္အဲဒီ ]]></b:skin>ေအာက္ မွာမိမိထည့္ခ်င္တဲ့ icon link ကိုထည့္ၿပီ save ႏိုပ္ပါ၊
<link href='ဒီေနရာမွာမိမိရဲ႕logo linkထည့္ပါ' rel='shortcut icon' type='image/x-icon'/>
ကၽြန္ေတာ့္ရဲ႕ ေရႊမန္းသားေလး ဆိုက္ရဲ႕ icon ထည့္ထားပံုကို ဥပမာျပလိုက္ပါတယ္။
]]></b:skin>
<link href='http://www.iconj.com/ico/2/q/2q1cekxfnt.ico' rel='shortcut icon' type='image/x-icon'/>
တကယ္လို႕ မိမိလုပ္ထားတဲ့ icon ကို file hosting site တစ္ခုမွာတင္ထားဖို႕ေတာ့ လိုတယ္ေနာ္.. တင္ခ်င္ရင္ေတာ့ http://www.iconj.com မွာ တင္လို႕ရပါတယ္.အကယ္၍ အဆင္သင့္လိုခ်င္ရင္
ဒီမွာ သြားၾကည့္ၾကၿပီးတစ္ခါတည္း icon link သြားယူၾကေပါ့ေနာ္....
----------------------------------------------------------------------------------------------------



















































.jpg)







.jpg)