ဘေလာ့တစ္ခု တည္ေဆာက္ထားသူမ်ားအတြက္ အသံုး၀င္တဲ႔ Blog Slider ေလးမေန႔က အလည္သြားရင္းရခဲ႔
တာေလးကို ျပန္လည္ မွ်ေ၀ေပးလိုက္ပါတယ္ လိုအပ္သူမ်ား ယူသံုးၾကေပါ့ဗ်ာ။ ကုတ္ေလးေတြကေတာ့ ေအာက္
မွာယူလိုက္ပါ။
ကဲဗ်ာဒါေလးကေတာ့ ဘာမွေတာ့မဟုတ္ပါဘူး ညာဘက္အေပၚမွာ CCTV ကင္မရာအလွ တပ္ထားခ်င္တယ္ဆို
ရင္ျဖင့္ ေအာက္မွာ HTML ကုတ္ေလးေတြယူသြားလိုက္ပါ။
ဒါေလးက CCTV Coade
<script language="JavaScript" src="http://js4you.googlecode.com/files/cctv.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY1UXcpqaSikhhpV40WHMuzWlcN-BGRtOiqoPn8bN8U2OUSeyqhciUAS1GeVhMpLeXNTdxxaDeidKfj3eqZo_nemT5qJbJJzdpb-42m2p_xZc1KfWcy4Wvu6LCeS2S8dE2i_dlaErgAJQ/s1600/cctv.gif")</script>
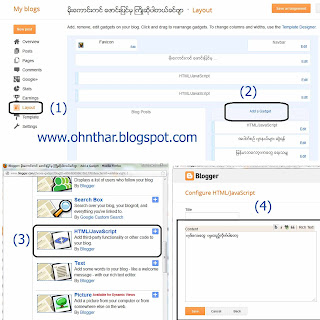
အသံုးျပဳပံု ဘေလာ့ကာအေကာင့္ကို ၀င္ထားၿပီးရင္ Layout >> Add a Gadget >> HTML/Javascript >> ဇာကားကြက္ေလးထဲမွာ ကူးထည့္လုိက္ပါ။ ဒါၿပီး SAVE ေပါ့ဗ်ာ။ အဲဒီAdd a Gadget ေလးကို ကိုယ္ထားခ်င္တဲ႔ ေနရာ ေျပာင္းေရြ႕ထားလိုက္ပါ။ ဒါေလးပါဘဲ အားလံုးရႊင္လန္းခ်မ္းေျမ့ၾကပါေစ၊ က်ဳပ္က်န္းမာေရး
သိပ္မေကာင္းဘူး ဦးေခါင္းေတြ နည္းနည္းကိုက္ေနတယ္။ လာေရာက္လည္ပတ္ၾကသည့္ အမည္မသိမိတ္ေဆြ
မ်ား မျမင္ဘူးတဲ႔ မိတ္ေဆြမ်ား နည္းပညာေတြ ရယူသံုးေဆာင္ႏိုင္ပါေစ။
ကဲတစ္ဆက္ထဲမွာ က်ဳပ္ေတာ့မစမ္းသပ္ရေသးဘူး Blog Slider Coade ကုတ္ေလးေတြဟာ ႏွစ္ခုခြဲၿပီး ျပဳလုပ္လို႔
ရမယ္ထင္တယ္ဗ်ာ။ သူမ်ားဆိုေလးေတြမွာလုပ္ထားတာေတြ႔တယ္။ ႏွစ္မ်ိဳးလံုးမသံုးဘဲ ႏွစ္ခုခြဲၿပီး သံုးခ်င္ရင္
ေတာ့ စမ္းသပ္ၾကည့္ၾကပါ။ HTML ေလ့လာထားရင္ေပါ့၊ က်ဳပ္ေတာ့ သိပ္မလုပ္တတ္ဘူး စာၾကည့္ရမွာ နဲနဲပ်င္း
လို႔ HTML ေတာင္မေရးတတ္ေသးပါဘူး။
ဒါေလးကေတာ့ Blog Slider Coade
<style>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#F4F4F4 solid 1px;
width:892px;
height:300px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
background:#FFF;
position:absolute;
top:0;
left:0;
z-index:100000;
color:#FFF;
text-align:center
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif) no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:600px;
z-index:3px;
overflow:hidden;
}
/*******************************************************/
.lof-main-item-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/* filter:0.7(opacity:60) */
}
.lof-main-item-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
.lof-main-item-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px 2px;
font-family:"Trebuchet MS",Trebuchet,Arial,Verdana,sans-serif;
}
.lof-main-item-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* main flash */
ul.lof-main-wapper{
/* margin-right:auto; */
overflow:hidden;
background:transparent url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif) no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
height:300px;
width:600px;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
height:100%;
width:600px;
float:left;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px !important;
width:600px !important;
height:300px !important;
}
li-desc{
z-index:100px;
position:absolute;
top:150px;
left:50px;
width:400px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
/* filter:0.7(opacity:60) */
}
li-desc p{
color:#FFF;
margin:0 8px;
padding:8px 0
}
li-desc h3 a{
color:#FFF;
margin:0;
font-size:140%;
padding:20px 8px 2px;
font-family:"Trebuchet MS",Trebuchet,Arial,Verdana,sans-serif;
}
li-desc h3 a:hover{
color:#FF6;
text-decoration:underline;
}
/* item navigator */
ul.lof-navigator{
top:0 ;
padding:0 ;
margin:0 ;
position:absolute ;
width:100% ;
background:none !important;
margin-top: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
}
ul.lof-navigator li{
cursor:hand !important;
cursor:pointer !important;
list-style:none !important;
width:100% !important;
padding:0 !important;
margin:0 !important;
overflow:hidden !important;
}
.lof-navigator-outer{
position:absolute !important;
right:0 !important;
top:00px !important;
z-index:100 !important;
height:300px !important;
width:310px !important;
overflow:hidden !important;
color:#FFF
}
.lof-navigator li.active{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-bg.png) no-repeat scroll left center;
color:#FFF
}
.lof-navigator li:hover{
}
.lof-navigator li h3{
color:#FFF;
font-size:120%;
padding:15px 0 0 !important;
margin:0;
}
.lof-navigator li div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png);
color:#FFF;
height:100%;
position:relative;
margin-left:15px;
padding-left:15px;
border-top:1px solid #E1E1E1;
}
.lof-navigator li.active div{
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/grad-bg.gif);
color:#FFF;
}
.lof-navigator li img{
height:60px;
width:60px;
margin:15px 15px 10px 0px;
float:left;
padding:3px;
border:#C5C5C5 solid 1px;
}
.lof-navigator li.active img{
border:##6C8E5C solid 1px;
}
.lof-navigator li.active h3{
color:#FFF;
.PopularPosts .item-title{0 !important; }
}
.PopularPosts .widget-item-control {display:none}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/jquery.easing.js"></script>
<script language="javascript" type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/scriptlofslider.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$('#lofslidecontent45').lofJSidernews( { interval:2000,
easing:'easeInOutQuad',
duration:1200,
auto:true } );
});
</script>
<style>
ul.lof-main-wapper li {
position:relative;
}
</style>









Sweet blog! I found it while searching on Yahoo News.
ReplyDeleteDo you have any tips on how to get listed in Yahoo News?
I've been trying for a while but I never seem to get there! Thanks
Have a look at my web page Bench Craft Company samsung false advertising